 The
recommended size for the featured events image is 330 x 590 for the phone
and 539 x 296 for the tablet. The recommended size for the event sponsor
image is 360 x 45 for the phone and 120 x 120 for the tablet.
The
recommended size for the featured events image is 330 x 590 for the phone
and 539 x 296 for the tablet. The recommended size for the event sponsor
image is 360 x 45 for the phone and 120 x 120 for the tablet.The Events module provides mobile users access to a list of upcoming events entered as Meeting Products in the Personify360 back-office database. In order for meetings to appear in Personify360 Mobile, your meeting products must be active and have an active mobile control set in the back office. See Defining a Meeting Product for Mobile for more information. To see an example on how this module would display to your users, refer to Application Screens: Events, Application Screens: Event Details, and Application Screens: Session Details.
 The
recommended size for the featured events image is 330 x 590 for the phone
and 539 x 296 for the tablet. The recommended size for the event sponsor
image is 360 x 45 for the phone and 120 x 120 for the tablet.
The
recommended size for the featured events image is 330 x 590 for the phone
and 539 x 296 for the tablet. The recommended size for the event sponsor
image is 360 x 45 for the phone and 120 x 120 for the tablet.
To configure the Events module:
1. Login to your App47 account.
2. From the
toolbar, select Manage > Configuration.
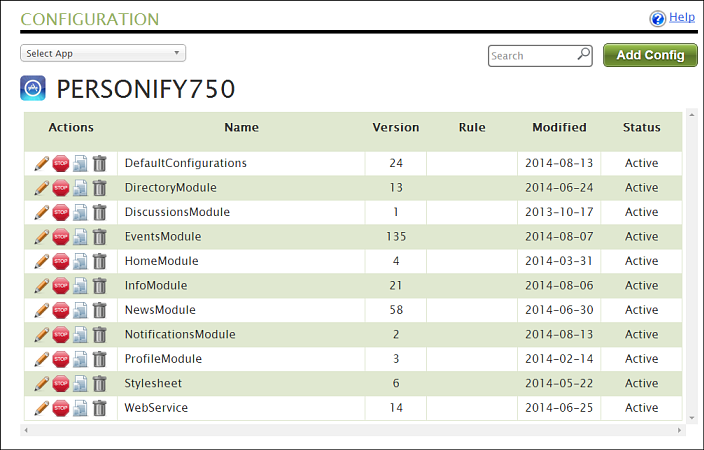
The Configuration window displays.
3. Select
the app from the Select App drop-down.
The following table displays the App47 Configurations and Mobile settings.

4. From the
Action column, select the pencil icon
for the EventsModule.
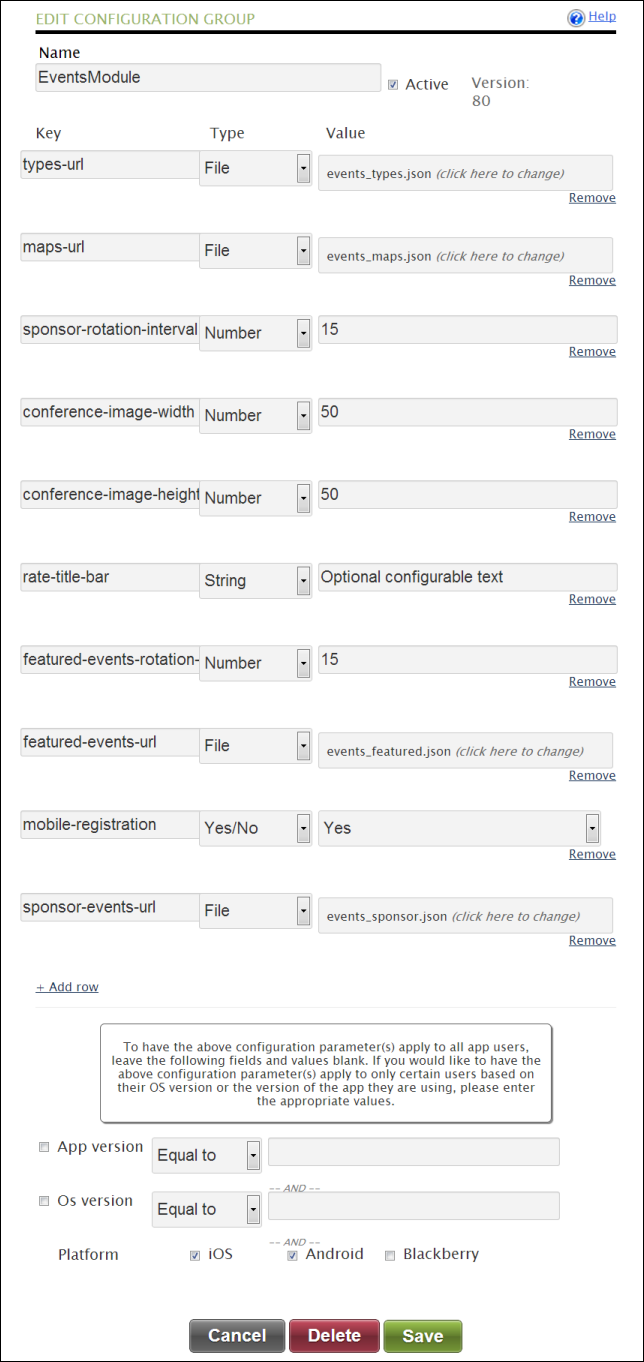
The Edit Configuration Group window displays, as shown below.

5. The following table lists the App47 Configurations and Mobile settings. After the configurations are determined, all required configuration details are configured in App47 so that Personify360 Mobile is tailored to your specifications.
Field |
Description |
Default Setting |
|---|---|---|
types-url |
Displays the Event Format as defined in the back office in Product Maintenance. Please see JSON_FORMATS\ events_types.json in the Assets.zip file. |
events_types.json |
maps-url |
Displays a map for the events available in Personify Mobile. See Linking Conference Floor Mappings for more information. Please see JSON_FORMATS\ events_maps.json in the Assets.zip file. |
events_maps.json |
sponsor-rotation-interval |
Enter the time interval (in seconds) in which sponsor images should rotate. |
3 |
conference-image-width |
Enter the width for images to display on the More screen for events on the mobile device. |
50 |
conference-image-height |
Enter the height for images to display on the More screen for events on the mobile device. |
50 |
rate-title-bar |
Enter the optional text you want to be displayed on the Rate screen. |
Optional configuration text. |
features-events-rotation-interval |
Enter the time interval (in seconds) which images for featured events should rotate. |
15 |
featured-events-url |
Define images and events linked to those images to be displayed in Featured Events on the tablet.
|
events_featured.json |
mobile-registration |
Determines whether a user can or cannot register for events from Personify Mobile. |
Yes |
sponsor-events-url |
Determines the sponsor image and URL for the defined meeting. In the JSON file, define the ProductId for the meeting, and then for each sponsor, define the sponsor image to display on tablet devices, define the sponsor image to display on phone devices, and define the redirectURL for the sponsor. |
events_sponsor.json |
presenters-listing-itemperpage |
Enter the default number of presenters you want listed per a page. |
30 |
events-listing-itemperpage |
Enter the default number of events you want listed per a page. |
20 |
sessions-listing-itemperpage |
Enter the default number of sessions you want listed per a page. |
30 |
attendees-listing-itemperpage |
Enter the default number of attendees you want listed per a page. |
30 |
materials-listing-itemperpage |
Enter the default number of materials you want listed per a page. |
30 |
exhibitors-listing-itemperpage |
Enter the default number of exhibitors you want listed per a page. |
30 |