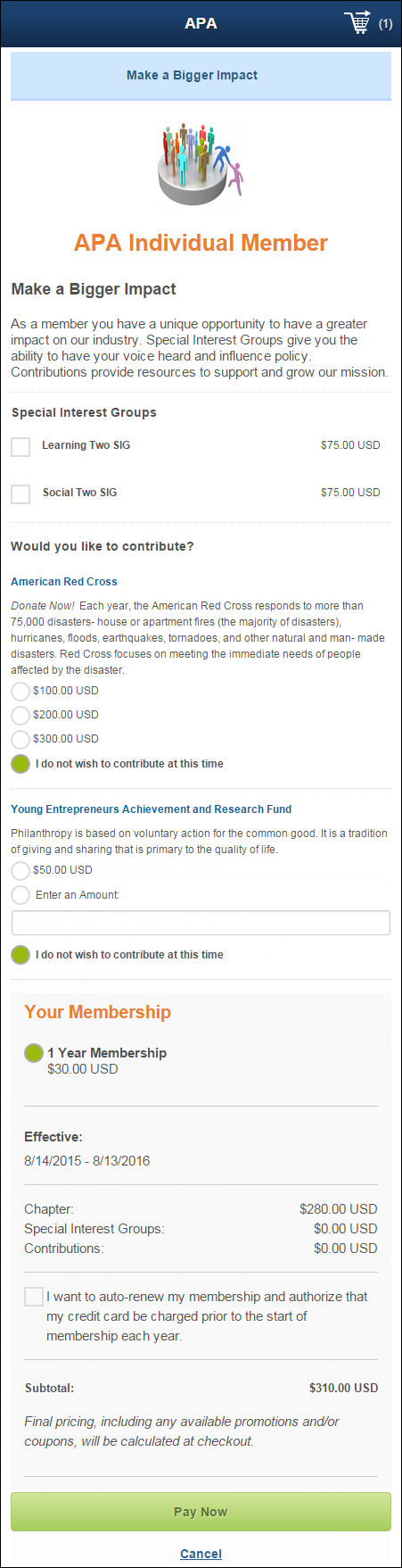
Please note that the Make a Bigger Impact control is a "composite"
control, meaning that it contained other controls by default. Therefore,
when this control is dropped on a page, the Membership
Contributions and Special
Interests Groups controls are automatically included as part of this
control and no additional configuration is needed for those controls.
The control settings for this control are automatically cascaded to the
control settings for each of these other controls. The Membership
Contributions and Special
Interests Groups controls are provided as separate controls in case
you want to customize a separate process to include these controls.
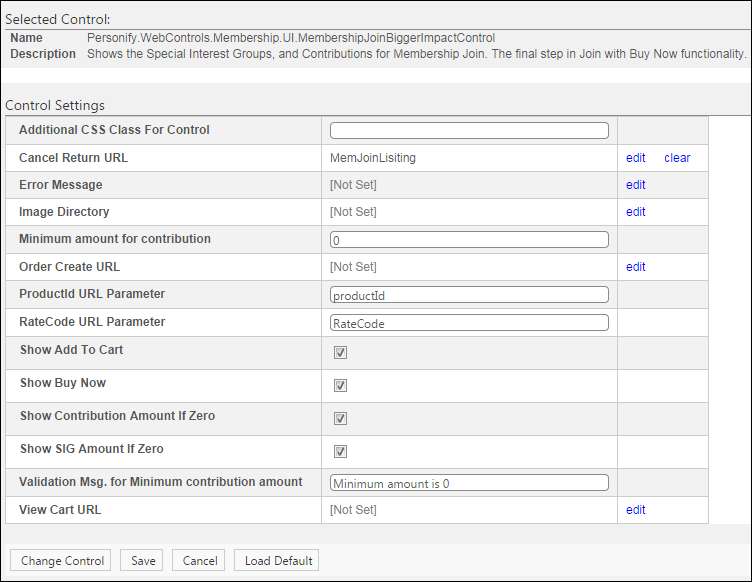
Control Setting |
Description |
Additional CSS Class for Control |
Enter the CSS class, if necessary. This
option allows you to add additional layout to the skin by developing
a new DOTNETNUKE style, which requires an advanced understanding
of HTML and CSS. |
Cancel Return URL |
You should set the PWF parameter to the
URL that will open when the user clicks "Cancel". Best
practice is to bring the user back to the page that contains the
Membership Listing control.
If this PWF parameter does not exist or you would like to create
a new one, see Setting
up PWF Parameters for more information. |
Error Message |
If necessary, select or create a new error message.
The error message will display on the control for the action that
was being performed at the time of the error. If left blank, the
default error message, "An error occurred while performing
[Insert Action]. If the problem persists, please contact the site
administrator", will display. [Insert Action] will be substituted
with the action the control was performing at the time of the
error. If you wish to change the default error message, customize
it with a PWF parameter. See Setting
up PWF Parameters for more information. |
Image Directory |
This is the name of the image to display
if the Membership Product does not have a small image defined.
The default image is “not_available.gif", as shown below,
and this ensures that the image exists in the image directory.
If you would like to change this default image, replace the not_available.gif
file in the image folder with the default image file of your
choice.
 |
Minimum amount for contribution |
Enter the minimum amount of money that
a web user can donate to your organization (e.g., 0). |
Order Create URL |
You should set the PWF parameter to a
value that will take the constituent to that URL in your site
when he/she creates an order. If this PWF parameter does not exist
or you would like to create a new one, see Setting
up PWF Parameters for more information.
 This should be set to the Order
Create page, not the Checkout page. This should be set to the Order
Create page, not the Checkout page.
|
ProductID URL Parameter |
By default, this is set to "productId",
but if the environment's redirection logic uses a different Query
String name set it here. |
RateCode URL Parameter |
By default, this is set to "RateCode",
but if the environment's redirection logic uses a different Query
String name set it here. |
Show Add to Cart |
Check this checkbox to display the "Add
to Cart" button. |
Show Buy Now |
Check this checkbox to display the "Buy
Now" button. |
Show Contribution Amount if Zero |
This defaults to checked so the contributions
amount displays in the buy box when there is no cost. |
Show SIG Amount if Zero |
This defaults to checked so that the special
interest groups amount displays in the buy box when there is no
cost. If this is unchecked, the special interest groups price
will NOT display in the buy box if there is no cost. This should
be unchecked if you do not have any special interest groups. |
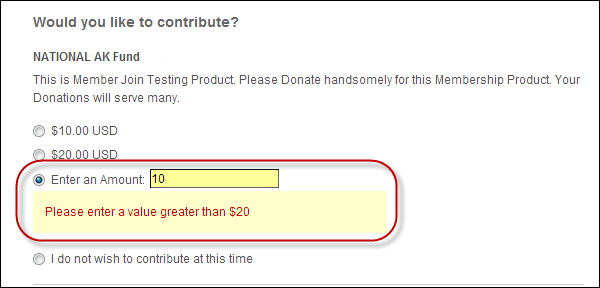
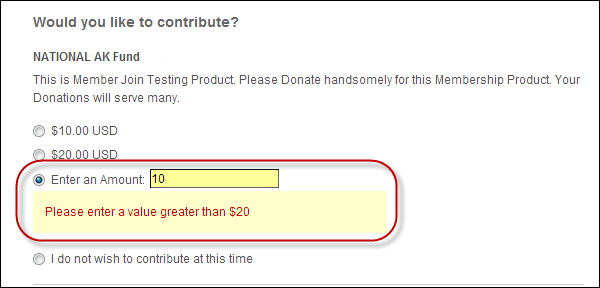
Validation Msg. for Minimum contribution
amount |
This message displays on the web to your
user when the amount he/she contributed is less than the minimum
contribution amount, as highlighted below.
 |
View Cart URL |
You should set the PWF parameter to a
value that will take the constituent to that URL in your site
when he/she creates an views his/her current cart. If this PWF
parameter does not exist or you would like to create a new one,
see Setting up PWF
Parameters for more information. |
 This
is NOT a standalone control, which
means that in order for it to function, it needs to be incorporated into
a workflow. In order for this control to work as part of the online membership
join process, you must set the Membership Join
Step 3 URL parameter
in the control settings for the Configuring
the Web Settings for the Membership Join Options Control.
This
is NOT a standalone control, which
means that in order for it to function, it needs to be incorporated into
a workflow. In order for this control to work as part of the online membership
join process, you must set the Membership Join
Step 3 URL parameter
in the control settings for the Configuring
the Web Settings for the Membership Join Options Control.  As of 7.6.1, this control can be configured
to be
As of 7.6.1, this control can be configured
to be 

 Text fields
have a 250 character limit.
Text fields
have a 250 character limit.