Configuring the Web Settings for the Demographic Information Control
It is up to each client to determine the appropriate location of this
page, and to create the menu item that will lead web users to this page.
This a standalone control, which means that it has its own individual
value and does not require another control in order for it to function.
For more information, refer to the Standalone
Controls section.
See also:
· For an
overview of this control, please see the Demographic
Information Control Overview.
· For more
information on the back office configuration required in order for information
to display properly in this control, please see Configuring
the Back Office Settings for the Demographic Information Control.
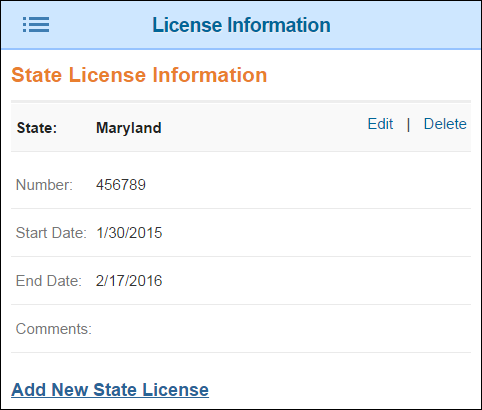
 As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.
As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.

To configure the web settings for the Demographic
Information control:
1. Add the
"DemographicInformationControl" to the desired page. For
more information, please see Adding
a .NET Web Control to a Page.
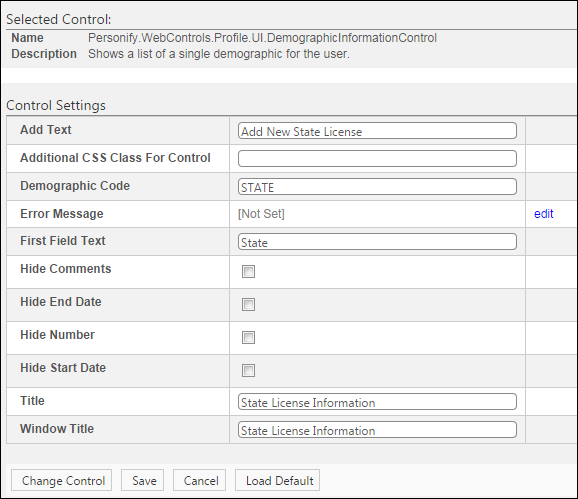
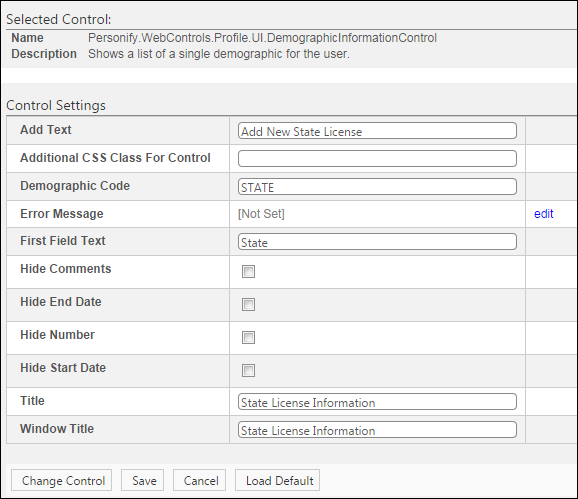
The following Control Settings display, as shown below. For a detailed
description of each parameter, please see the table at the bottom of this
topic.

 You can only
enter 250 characters in the text fields.
You can only
enter 250 characters in the text fields.
2. Configure the control
settings, as necessary. See below for a detailed description of each setting.
3. Click Save.
Parameter |
Description |
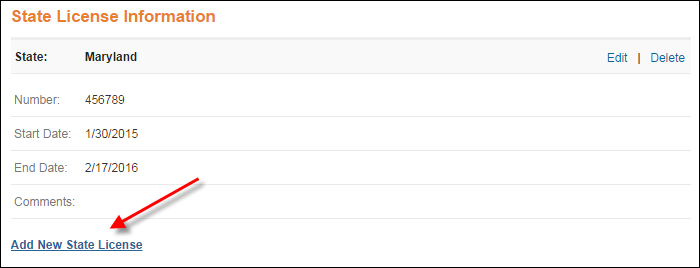
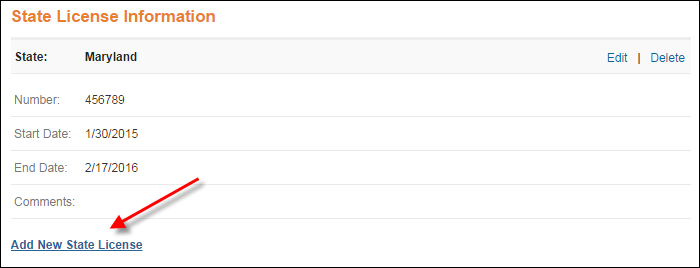
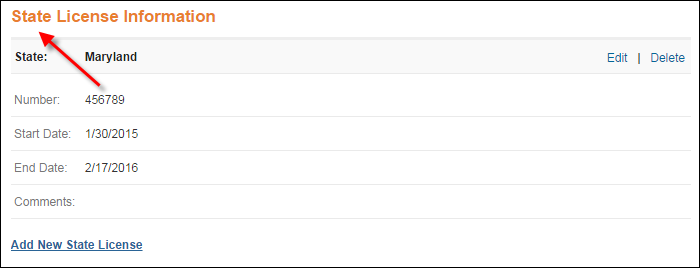
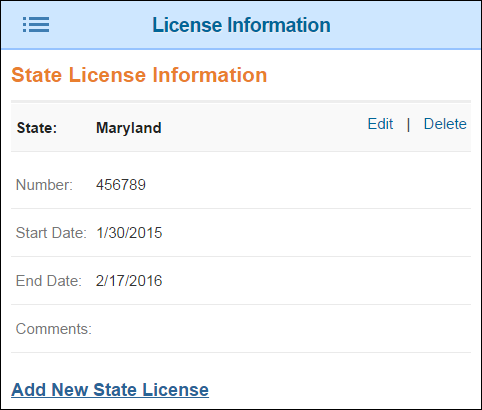
Add Text |
By default, this field is set to "Add
New". Enter the text for the link that displays at the bottom
of this control that allows web users to add a new list demographic,
as shown below. For example, if you enter "Add New License"
in this field, the user will see the link's name display as highlighted
below.
 |
Additional CSS Class For Control |
This option allows you to add additional
layout to the skin by developing a new DOTNETNUKE style, which
requires an advanced understanding of HTML and CSS. |
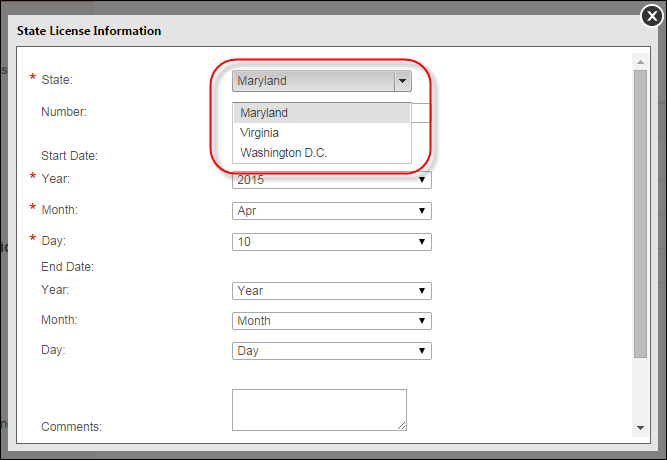
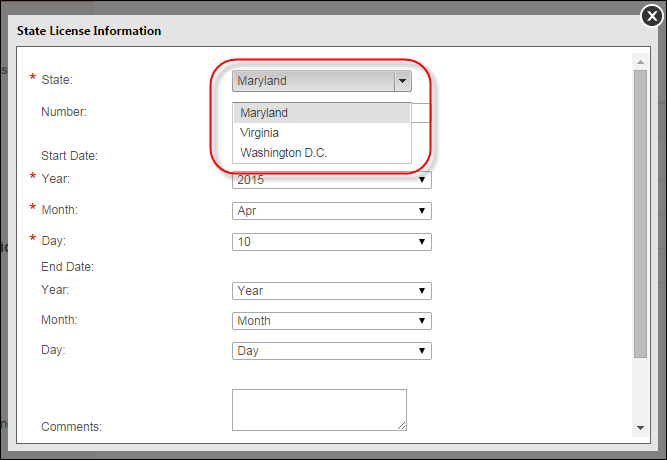
Demographic Code |
Enter the desired code defined for the
CUS "DEMOGRAPHIC" system type. The subcodes defined
for the code entered here will display in the first drop-down
when adding a new list demographic. For example, if you have a
"STATE" code defined for the CUS "DEMOGRAPHIC"
system type, the subcodes defined for the "STATE" code
will display in the drop-down (e.g., VA, MD, PA, etc.) For more
information on these codes, please see Configuring
the Back Office Settings for the Demographic Information Control.
 |
Error Message |
If left blank and the "PersonifyErrorMessage"
do not return a result, the default error message, "An error
occurred while performing [Insert Action]. If the problem persists,
please contact the site administrator", will display. If
you wish to change the default error message, customize it with
a PWF Parameter. See Setting
Up PWF Parameters for more information. |
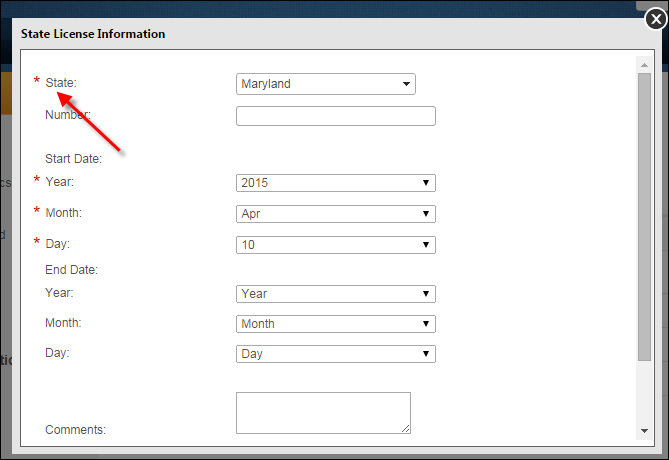
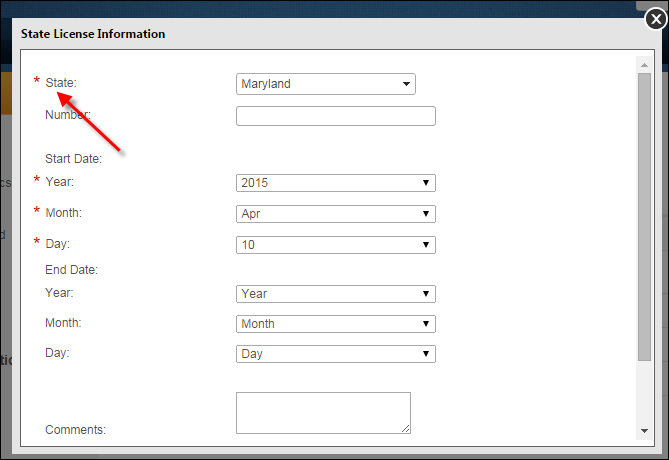
First Column Text |
The text entered here will display as
the first field when adding a new list demographic, as shown below.

|
Hide Comments |
If this checkbox checked, the Comments
field will not display when adding a new list demographic. |
Hide End Date |
If this checkbox checked, the End Date
field will not display when adding a new list demographic. |
Hide Number |
If this checkbox checked, the Number field
will not display when adding a new list demographic. |
Hide Start Date |
If this checkbox checked, the Comments
field will not display when adding a new list demographic. |
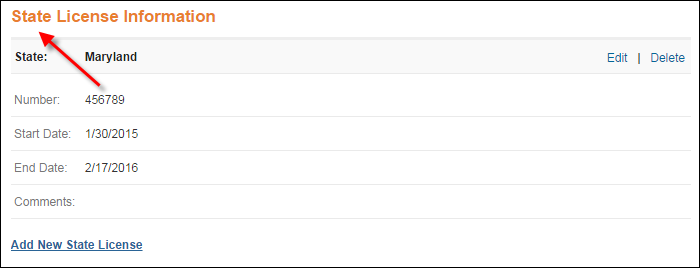
Title |
The text entered for this parameter will
display as the name of the control, as shown below.

|
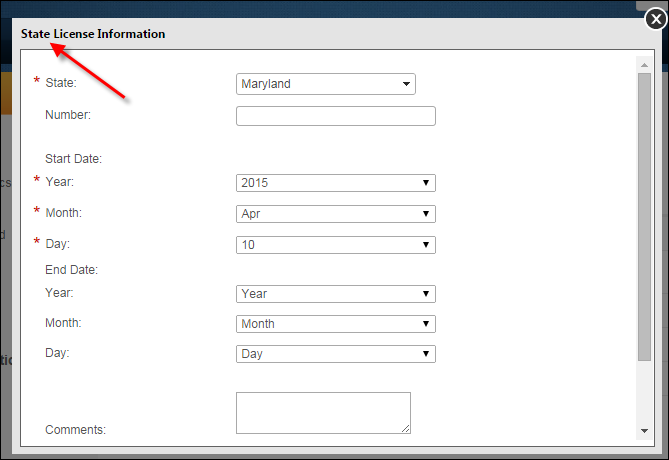
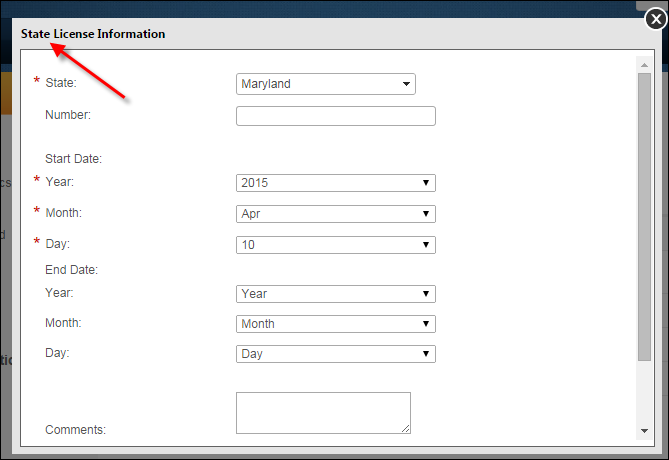
Window Title |
The text entered for this parameter will
display as the title of the window when adding a new list demographic,
as shown below.
 |
 As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.
As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.

 You can only
enter 250 characters in the text fields.
You can only
enter 250 characters in the text fields.