
More users are accessing the web through a mobile device rather than a desktop computer and as a result, your website design should account for those mobile users. A responsive CSS is a solution that allows you to accommodate users who are accessing you website on a mobile device, as well as on a desktop computer. It displays your website in a format that is uniquely tailored based on the device (e.g., mobile, desktop, tablet, etc.) they are using to access your website. A responsive CSS is an approach aimed at providing an optimal viewing experience (e.g., easy navigation, reading, layout, etc.) of your website across multiple device platforms (e.g., mobile, desktop, tablet, etc.). Some additional benefits of using a responsive CSS include the following: it is a single source code, it is search engine optimization (SEO) friendly, applies to multiple devices, and adapts for viewing on larger devices.
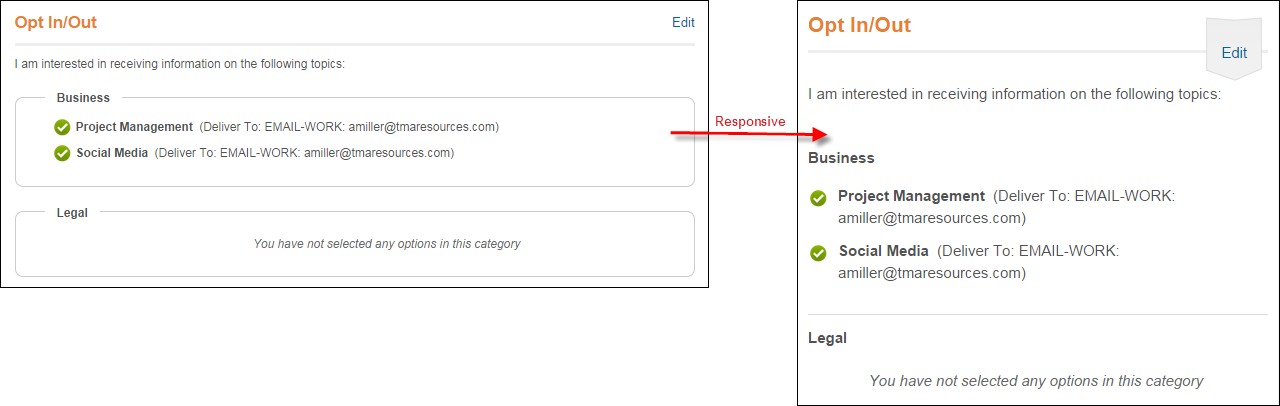
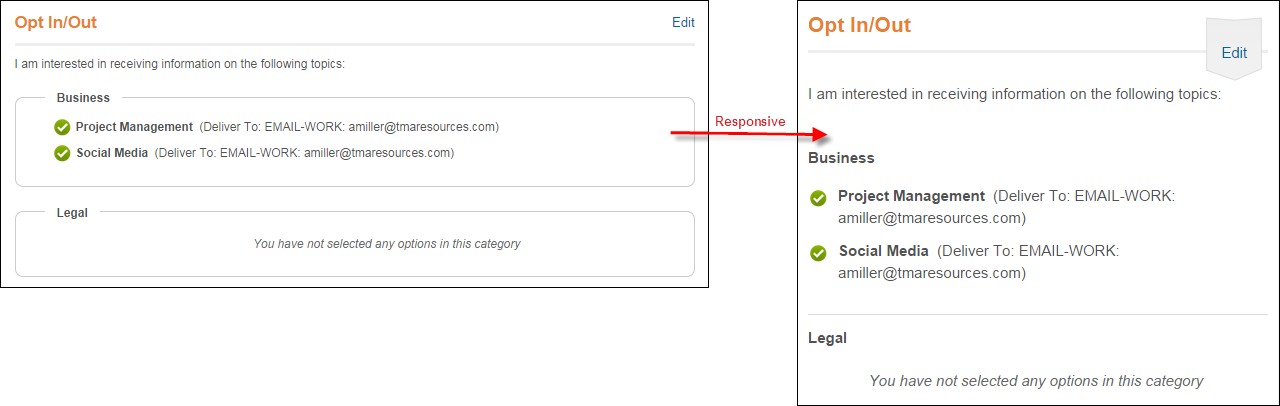
For example, if your web users views the page on a mobile device, it will display differently than if he/she were to access it from a desktop computer, as shown below. Your branding, content, etc. is all the same, but the format that the page displays to the user is different. As a best practice, when creating a responsive CSS, it is important to prioritize content and the core purpose of your website (e.g., why is the user accessing your website, what do they want to accomplish, etc.).

Personify has also designed some of the .NET controls to be responsive and these controls can be placed on the responsive pages on your website. For a list of all the .NET controls and whether or not they can be configured to be responsive to mobile users, please see .NET Controls.
 Please note that the responsive CSS ONLY applies to the base controls.
If you have customized any of the controls listed above, you will have
to modify the responsive CSS to account for those controls.
Please note that the responsive CSS ONLY applies to the base controls.
If you have customized any of the controls listed above, you will have
to modify the responsive CSS to account for those controls.
In this section:
· Supported Operating Systems (OS) and Web Browsers
· Making a Page Responsive Overview
o Making a Page Responsive Using the CMS DNN
o Making a Page Responsive Using a CMS other than DNN