Configuring the Web Settings for the Promotional Products Category
Control
It is up to each client to determine the appropriate location of this
page, and to create the menu item that will lead web users to this page.
The section below details how to set up this control on your website.
The instructions are intended for a web user with web admin/host privileges.
In addition, this is a standalone control, which means that it has its
own individual value, does not require another control in order for it
to function, as well as it is not part of a specific workflow on the web.
For more information, refer to the Standalone
Controls section.
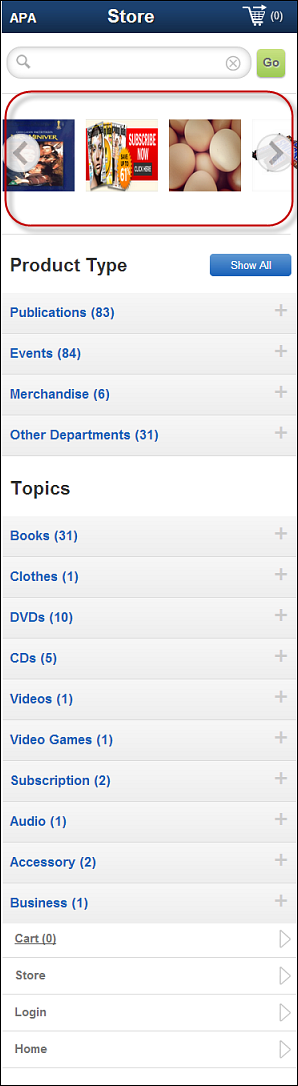
 As of 7.5.1 FP1, this control can be
configured to be responsive
to mobile users. After adding the responsive CSS to this page, your mobile
phone user will see the control on the responsive page similar to the
one shown below. For more information
about using this control on a responsive page, please see Configuring
Responsive CSS for the Online Store Landing Page.
As of 7.5.1 FP1, this control can be
configured to be responsive
to mobile users. After adding the responsive CSS to this page, your mobile
phone user will see the control on the responsive page similar to the
one shown below. For more information
about using this control on a responsive page, please see Configuring
Responsive CSS for the Online Store Landing Page.

See also:
· For more
information on the Products Category control, please see the Product
Category Control Overview.
· For more
information on the required back office setup, please see Configuring
the Back Office Settings for the Promotional Products Category Control.
To configure the web settings for the Promotional
Products Category control:
1. Add the
"PromotionalProductsCategoryControl" to the desired page.
For more information, please see Adding
a .NET Web Control to a Page.
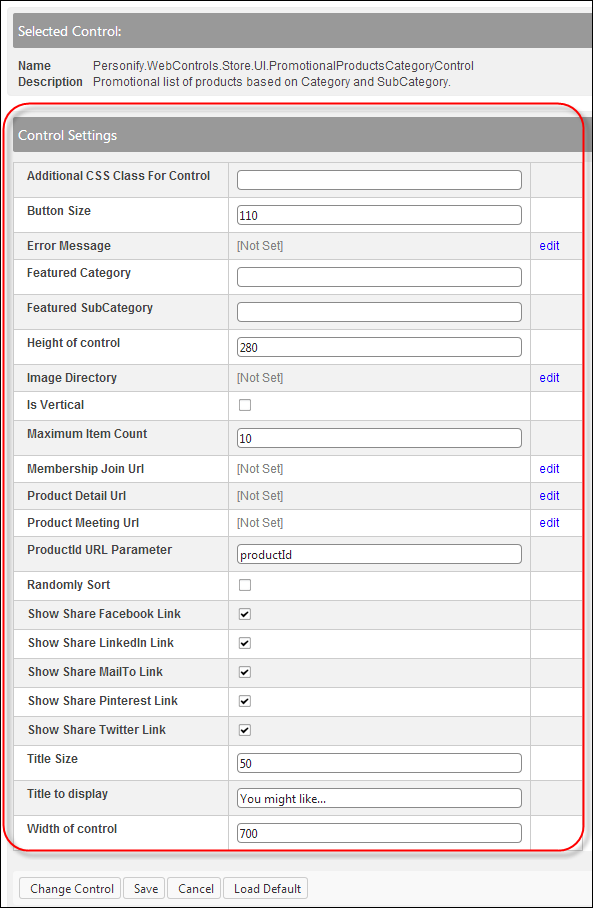
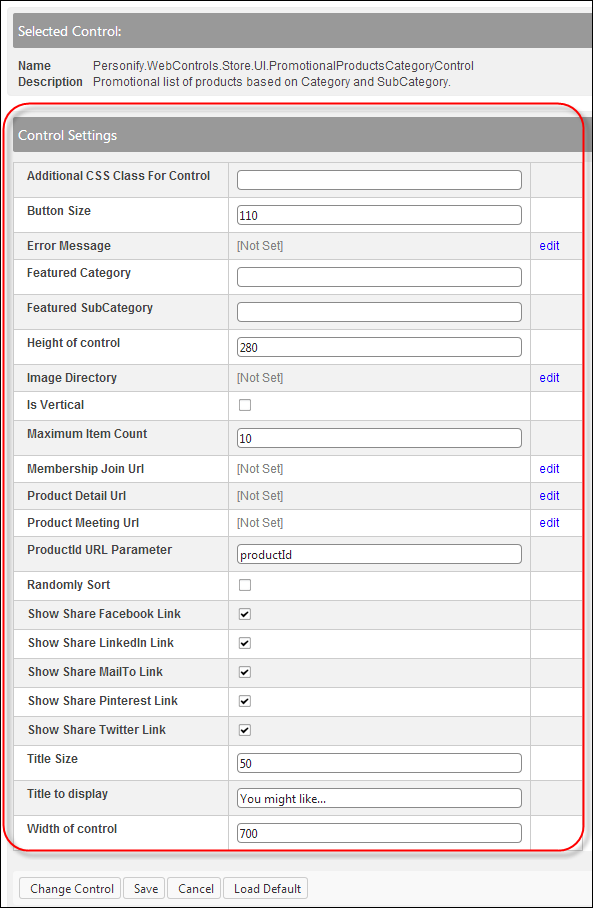
The following Control Settings display for this control, as shown below.

2. If necessary, in the Additional CSS Class for Control field,
enter the CSS class.
This option allows you to add additional layout to the skin by developing
a new DOTNETNUKE style, which requires an advanced understanding of HTML
and CSS.
 As of 7.5.1
FP1, Personify developed its own responsive CSS for the CMS DNN in order
to accommodate mobile web users for the Online Store. If you are adding
this control to a page that you want to be responsive, enter mobile-promotional-products
desktop-hide in the Additional CSS Class for Control field. The
"desktop-hide" CSS class suppresses this control for desktop
users, but displays it for mobile users. See Configuring Responsive CSS
for the Online Store for more information.
As of 7.5.1
FP1, Personify developed its own responsive CSS for the CMS DNN in order
to accommodate mobile web users for the Online Store. If you are adding
this control to a page that you want to be responsive, enter mobile-promotional-products
desktop-hide in the Additional CSS Class for Control field. The
"desktop-hide" CSS class suppresses this control for desktop
users, but displays it for mobile users. See Configuring Responsive CSS
for the Online Store for more information.
3. In the Button
Size text box, enter the width (horizontal) or height (vertical)
adjustment for the space taken up by the buttons.
4. If necessary, select or create a new Error Message.
The error message will display on the control for the action that was being
performed at the time of the error.
a. If left
blank, the default error message, "An error occurred while performing
[Insert Action]. If the problem persists, please contact the site administrator",
will display. [Insert Action] will be substituted with the action the
control was performing at the time of
the error.
b. If you
wish to change the default error message, customize it with a PWF parameter.
See Setting up PWF Parameters for
more information.
5. In the Featured
Category text box, enter the appropriate featured category.
The system will display products in this control that have this category.
If you choose to feature a category, the items that are promoted will
only be from the specified category.
6. In the Featured
SubCategory text box, enter the appropriate featured sub category.
The system will display products in this control that have this subcategory.
If you choose to feature a subcategory, the items that are promoted will
only be from the specified subcategory.
7. In the
Height of control text box, enter the desired
height of the control. If left blank, it will default to the recommended
250 for horizontal and 500 for vertical.
8. From the
Image Directory line, click edit.
The Select/Edit Personify Web Parameter screen displays.
a. Click
the select link next to the appropriate PWF parameter.
 The default
image is “not_available.gif", as shown below, and this ensures that
the image exists in the image directory. If you would like to change this
default image, replace the not_available.gif file in the image folder
with the default image file of your choice.
The default
image is “not_available.gif", as shown below, and this ensures that
the image exists in the image directory. If you would like to change this
default image, replace the not_available.gif file in the image folder
with the default image file of your choice.

9. If you want the control
to display vertically, check the Is Vertical
checkbox. If you want the control to display horizontally, uncheck this
checkbox.
10. In
the Maximum Item
Count text box, maximum items
to return between 1-25.
11. From the Membership Join Url field,
click edit.
The Select/Edit Personify Web Parameter screen displays.
a. Click
the select link next
to the appropriate PWF parameter.
You should set the PWF parameter to a value (e.g., MemberJoinListing) that
will take the user to the Membership Join page's URL when he/she clicks
a membership product. If left blank, this field defaults to the Product
Detail page's URL. See Setting
up PWF Parameters for more information.
12. From the
Product Detail Url line, click edit.
The Select/Edit Personify Web Parameter screen displays.
a. Click
the select link next to the appropriate PWF
parameter.
You should set the PWF parameter to a value (e.g., PRODUCTDETAILS) that
will direct the user to the product details page.
b. If this
PWF Parameter does not exist or you would like to create a new one, see
Setting up PWF Parameters for more information.
13. From the Product
Meeting Url line, click edit.
The Select/Edit Personify Web Parameters screen displays.
a. Click
the select link next to the appropriate PWF
parameter.
You should set the PWF parameter to a value that will take the user to
the URL that will display all meeting products.
If this PWF parameter does not exist or you would like to create a new
one, see Setting up PWF Parameters for
more information.
 If left blank,
this parameter will default to the Product Detail Url.
If left blank,
this parameter will default to the Product Detail Url.
14. In the ProductID
URL Parameter text box, enter "productid".
This is the default name of the parameter to read the product’s ID, but
if the environment's redirection logic uses a different Query String name
set it here. See Setting
up PWF Parameters for more information.
15. Check the Randomly
Sort checkbox.
Check this checkbox if you would like to randomly sort the items.
 If you choose
this option, it will override your “Sort by” settings.
If you choose
this option, it will override your “Sort by” settings.
16. In the Title
Size text box, enter the desired title size. If left blank, it
will default to the recommended 50.
17. In the Title
to display text box, enter the title that will show up on the control.
For example, “Related Products” or "You might also like".
18. In the Width
of control text box, enter the desired width of the control. If
left blank, it will default to the recommended 700 for horizontal and
200 for vertical.
19. Click Save.
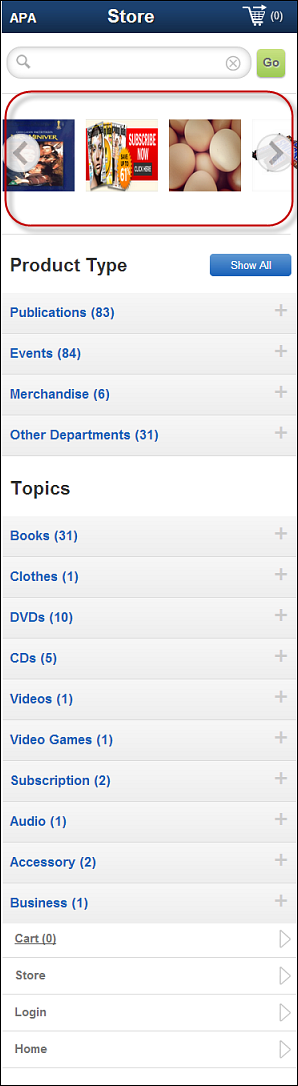
 As of 7.5.1 FP1, this control can be
configured to be responsive
to mobile users. After adding the responsive CSS to this page, your mobile
phone user will see the control on the responsive page similar to the
one shown below. For more information
about using this control on a responsive page, please see Configuring
Responsive CSS for the Online Store Landing Page.
As of 7.5.1 FP1, this control can be
configured to be responsive
to mobile users. After adding the responsive CSS to this page, your mobile
phone user will see the control on the responsive page similar to the
one shown below. For more information
about using this control on a responsive page, please see Configuring
Responsive CSS for the Online Store Landing Page. 

 The default
image is “not_available.gif", as shown below, and this ensures that
the image exists in the image directory. If you would like to change this
default image, replace the not_available.gif file in the image folder
with the default image file of your choice.
The default
image is “not_available.gif", as shown below, and this ensures that
the image exists in the image directory. If you would like to change this
default image, replace the not_available.gif file in the image folder
with the default image file of your choice.
 If left blank,
this parameter will default to the Product Detail Url.
If left blank,
this parameter will default to the Product Detail Url.