
The page that is setup for the online store
must have a two column skin applied to it. The Search
and Marketing
controls must be placed in the left column of the page above the Navigation
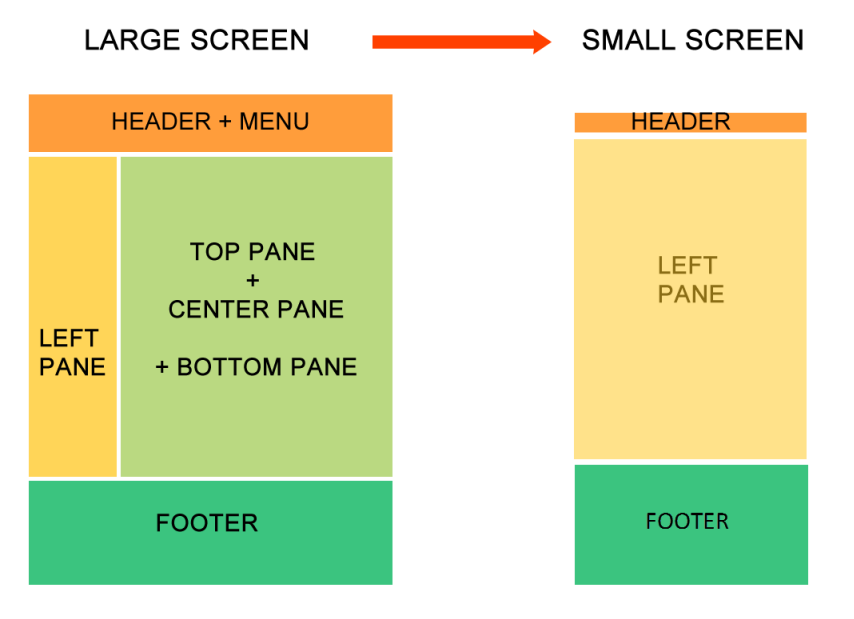
Bar control. The diagram below shows how on a desktop, the left pane,
top pane, center pane, bottom pane, footer, header, and menu display to
the user, whereas on a mobile device, the header, footer, and left pane
display to the user and the top pane, center pane, and bottom pane are
suppressed.

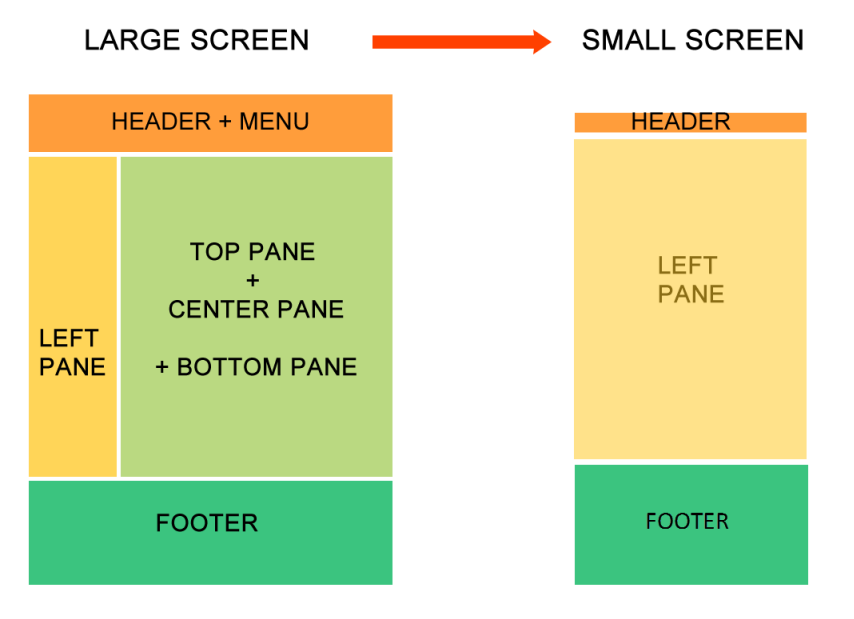
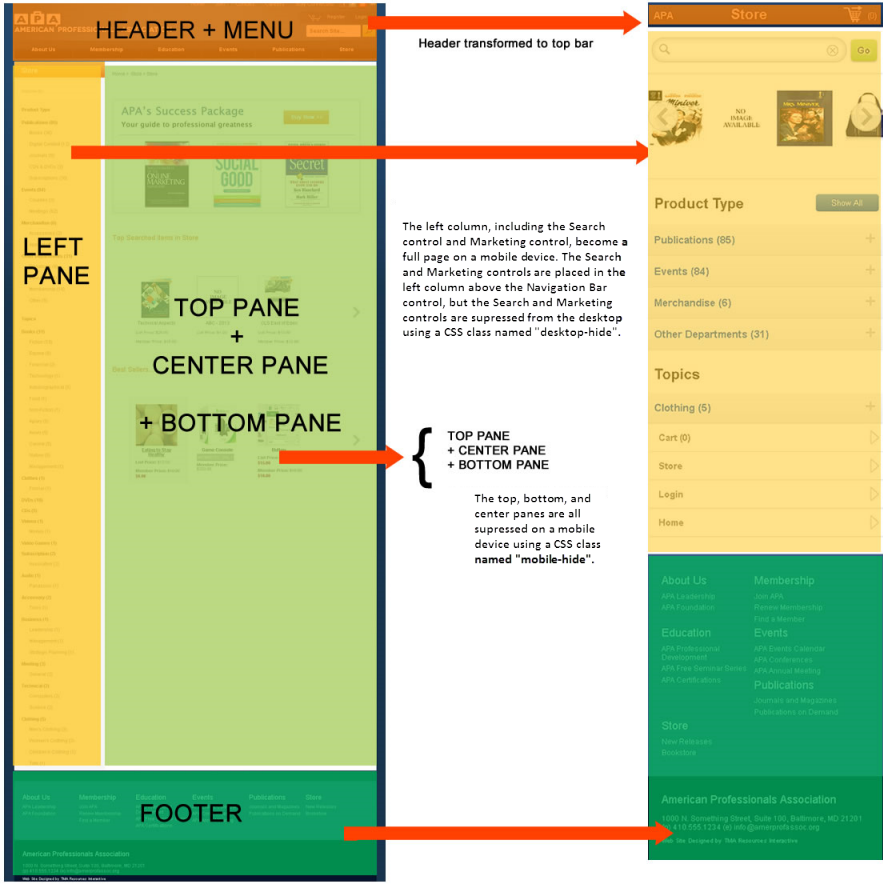
In addition, as a best practice, the only
controls that you should drop in the left column of this page are the
Search control, Navigation
Bar control, and one Marketing
control, because these controls were designed to be responsive and will
render properly on a mobile device, as shown in the diagram below. The
Navigation Bar control will display on the desktop and the mobile device.
The Search and Marketing controls will display on the mobile device, but
will be suppressed on the desktop, as long as you update the Additional
CSS Class For Control parameter in the control settings for the
controls. In addition, in the control settings for the Search control,
you need to set the Store URL parameter
to the Online Store Landing page's URL in order for the Store link to
render properly on mobile devices. As a best practice, you should only
add one Marketing
control to the Online Store Landing page, because if you add more
than one, it will take up a lot of the real estate on a mobile device.
You should only add one of the following Marketing
controls in the left column of this page, because these controls were
designed to be responsive: Promotional
Products Featured, Promotional
Products Category, Promotional
Products Customer Historical Orders, and Promotional
Products Profile.

Your organization can choose whether or not you want to implement the Online Store Landing page. If you decide not to, your users should will be redirected to the Product Listing page when accessing your Online Store.
Depending on which Content Management System (CMS) you are using will determine how you are going to configure the page in order to make it responsive. The following sections explain how to make your page responsive depending on which CMS you are using:
· DNN
As of 7.5.1 FP1, in order for the Online Store Landing page to render properly on mobile devices, the Host: PersonifySkin - index-store-responsive skin should be applied to it. This is a two column responsive skin where the left column is smaller than the right column. The controls that are dropped in the right column of the page are suppressed to mobile viewers; only the controls dropped on the left column display.
To configure responsive CSS for the Online Store Landing page:
 For
a video demonstration, please see Video
Demo: Online Store Landing Page Responsive.
For
a video demonstration, please see Video
Demo: Online Store Landing Page Responsive.
1. In the
Wrapper container, add the CSS class .mobile-store
to your store landing page and give your wrapper the ID="wrapper".
The markup should look like this:
<div id="wrapper" class="mobile-store">.
2. Add the appropriate CSS classes to the following layout markup: header, other containers, and bottom mobile navigation. Refer to the CSS Guidelines for Responsive Design for additional information.
3. Log into your site as an administrator.
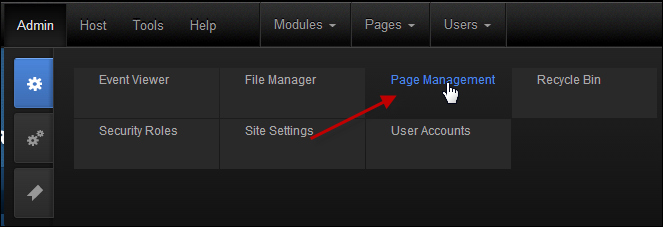
4. From the Admin menu,
select Page Management, as highlighted
below.

The Page Management screen displays.
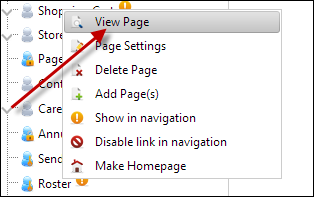
5. Navigate to the Store
page, right-click on it, and select View Page,
as highlighted below.

The Store page displays.
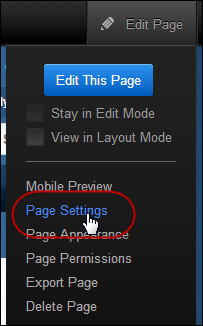
6. From the toolbar, select
Edit Page > Page Settings, as highlighted
below.

The Page Details screen displays.
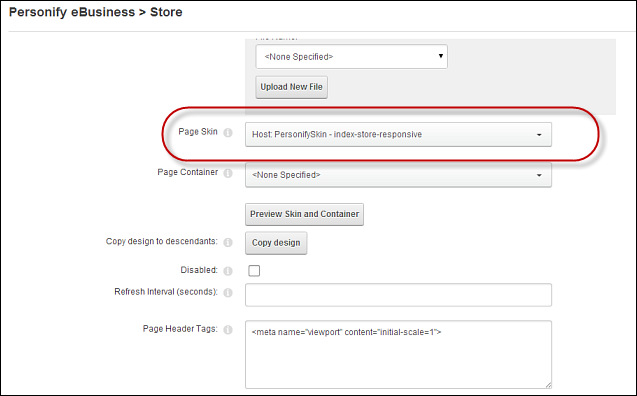
7. Select the Advanced Settings tab.
a. From the
Page Skin drop-down, select "Host: PersonifySkin
- index-store-responsive", as highlighted below.

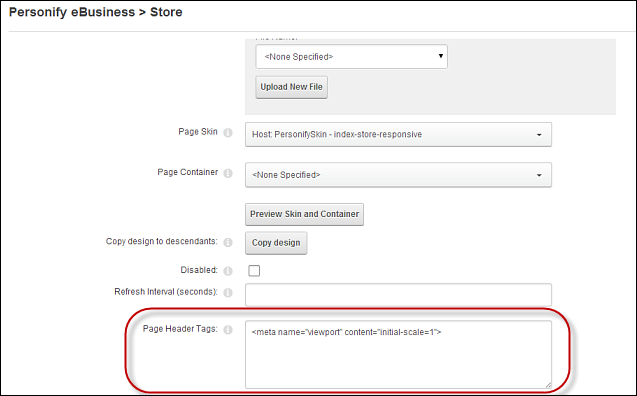
b. In the
Appearance section, enter the following meta link in the Page
Header Tags field, as highlighted below:
<meta name= "viewport" content="initial-scale=1">
 This meta
link is what scales the page to fit the width of the phone or tablet.
If you do NOT add this meta link, it will display the desktop version
of the site on the mobile devices. If you create a new page and want it
to be responsive, you MUST add this meta link to the page and apply the
responsive skin.
This meta
link is what scales the page to fit the width of the phone or tablet.
If you do NOT add this meta link, it will display the desktop version
of the site on the mobile devices. If you create a new page and want it
to be responsive, you MUST add this meta link to the page and apply the
responsive skin.

c. Click Update Page.
8. From the toolbar, select Edit this Page.
9. Next, you will have to update your configurations for the Search control.
a. From the
pencil icon, select Edit Web Control Container.
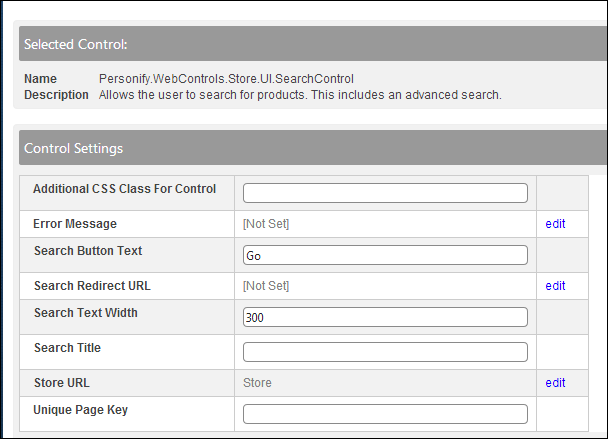
The Control Settings for the Search control display, as shown below.

b. In the
Additional CSS Class for Control field, enter
"SearchControl_PersonifyDefault desktop-hide".
The "desktop-hide" CSS class suppresses this control for desktop
users, but displays it for mobile users. The "SearchControl_PersonifyDefault"
CSS class styles this control to render properly on mobile devices.
c. From the
Store URL line, click edit.
The Select/Edit Personify Web Parameter screen displays.
i. Click
the select link next to the appropriate PWF
parameter.
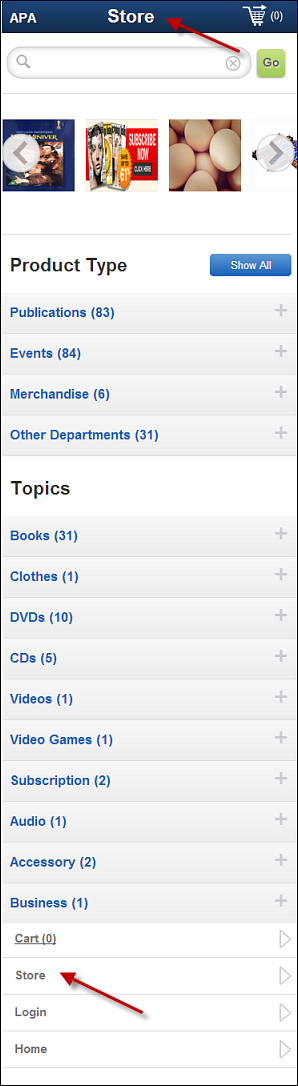
You should set the PWF parameter to a value (e.g., Online Store Landing
page) that will redirect users the Store page's URL when they click the
Store link located on the top and bottom of the page, as highlighted below.
See Setting Up PWF Parameters
to learn more about these parameters and why your website's redirect URLs
are managed there.

d. Click Save.
10. Next, you will have to update your configurations for the Marketing control you dropped on this page.
 You should
only add one of the following Marketing
controls in the left column of this page, because these controls were
designed to be responsive: Promotional
Products Featured, Promotional
Products Category, Promotional
Products Customer Historical Orders, and Promotional
Products Profile. As a best practice, you should only add one Marketing
control to the Online Store Landing page, because if you add more than
one, it will take up a lot of the real estate on a mobile device.
You should
only add one of the following Marketing
controls in the left column of this page, because these controls were
designed to be responsive: Promotional
Products Featured, Promotional
Products Category, Promotional
Products Customer Historical Orders, and Promotional
Products Profile. As a best practice, you should only add one Marketing
control to the Online Store Landing page, because if you add more than
one, it will take up a lot of the real estate on a mobile device.
a. From the
pencil icon, select Edit Web Control Container.
The Control Settings for the Marketing control display.
b. In the
Additional CSS Class for Control field, enter
"mobile-promotional-products desktop-hide".
The "desktop-hide" CSS class suppresses this control for desktop
users, but displays it for mobile users. The "mobile-promotional-products"
CSS class styles this control to render properly on mobile devices.
c. Click Save.
11. Next, you will have to update your configurations for the Navigation Bar control you dropped on this page.
a. From the pencil icon,
select Edit Web Control Container.
The Control Settings for the Navigation Bar control display.
b. Check the Navigate On Select
checkbox.
As of 7.5.1SP1, Personify made this control responsive. In order
for the links to work on a mobile site, this checkbox MUST be checked.Please
note that this checkbox ONLY needs to be checked if this control is placed
on the Online Store Landing page.
c. Click Save.
12. Finally, navigate to the Personify Skin directory folder and open the index-store-responsive.ascx file.
a. In the
index-store-responsive.ascx file, add the following
code BEFORE the footer line:
<!- CODE STARTS HERE -->
<div class="bottom-navigation mobile-way desktop-hide">
<ul>
<a
href="#" class="shopping-cart-url"><li>Cart
(0)</li></a>
<a
href=" URL-PLACEHOLDER" class="store-url-static"><li>Store</li></a>
<a
href="http://Default.aspx?TabId=71&returnurl=%2fPersonify751%2fDNN%2fdefault.aspx"
class="login-url"><li>Login</li></a>
<a
href="<%="http://" & PortalSettings.PortalAlias.HTTPAlias%>/default.aspx"><li>Home</li></a>
</ul>
</div>
<!- CODE ENDS HERE -->
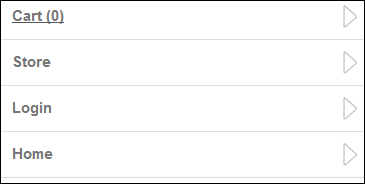
 If you are
using the Personify’s APA skin package, the bottom navigation is included,
as shown below, and you only need to update the URLs for your Login and
Online Store Landing pages. If you are NOT using the APA skin package
or you want to create new skin pages, you need to add specific HTML markup
tags to your page in order for the bottom navigation to display. Please
refer to Displaying Bottom Navigation Links on Responsive Pages for more
information.
If you are
using the Personify’s APA skin package, the bottom navigation is included,
as shown below, and you only need to update the URLs for your Login and
Online Store Landing pages. If you are NOT using the APA skin package
or you want to create new skin pages, you need to add specific HTML markup
tags to your page in order for the bottom navigation to display. Please
refer to Displaying Bottom Navigation Links on Responsive Pages for more
information.

b. Replace the word URL-PLACEHOLDER with your store's URL, as highlighted above.
c. Click Save.
For non DNN users, the web controls need to be placed and setup in a similar layout as the DNN layout with a left column and a center column to obtain the same results. In order for the whole user experience to be responsive, the website layout must be responsive. The header and footer are not part of the web controls; rather, they belong to the website layout. In addition, make sure that you place the Search and Marketing controls in the left column of the page above the Navigation Bar control.
To configure responsive CSS for the Online Store Landing page:
1. In the
Wrapper container, add the CSS class .mobile-store
to your store landing page and give your wrapper the ID="wrapper".
The markup should look like this:
<div id="wrapper" class="mobile-store">.
2. Add the appropriate CSS classes to the following layout markup: header, other containers, and bottom mobile navigation. Refer to the CSS Guidelines for Responsive Design for additional information.
3. If you are using the
Personify’s APA skin package, the bottom navigation is included, as shown
below, and you only need to update the URLs for your Login and Online
Store Landing pages. If you are NOT using the APA skin package or you
want to create new skin pages, you need to add specific HTML markup tags
to your page in order for the bottom navigation to display. Please refer
to Displaying Bottom Navigation Links on Responsive Pages for more information.