
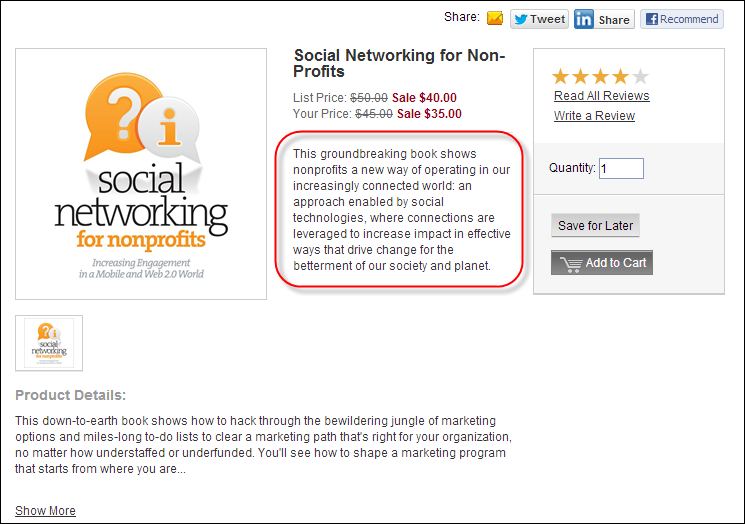
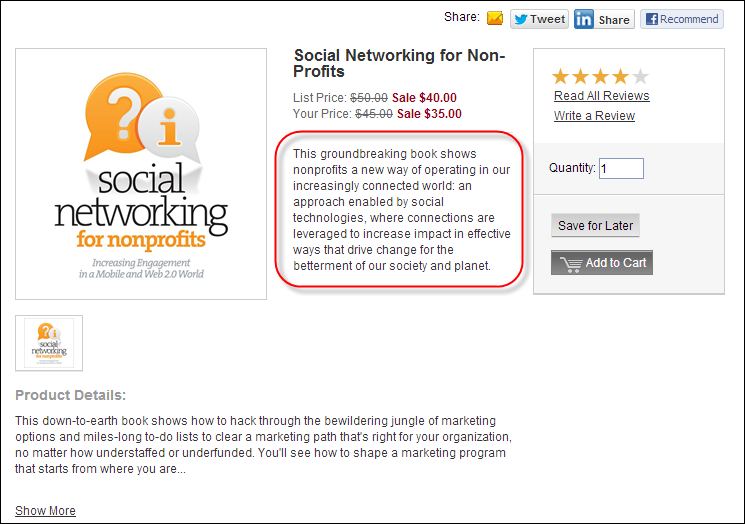
From the Brief Description screen, you can define the brief description that displays in the product listing and product detail modules on the web, as shown below.

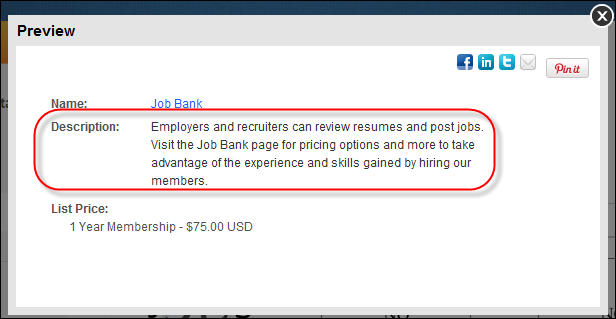
Additionally, as of 7.5.0, the description will display below the product invoice description on the product Preview window on the web, as highlighted below. For more information, please see the Product Preview Overview.

To add a brief description:
1. From the
Personify360 main toolbar, select Products > Product
Central.
The Product Maintenance search screen displays.
2. Click Search to find a product or click Create New Product.
3. From the
eBusiness Links task category, click Brief Description.
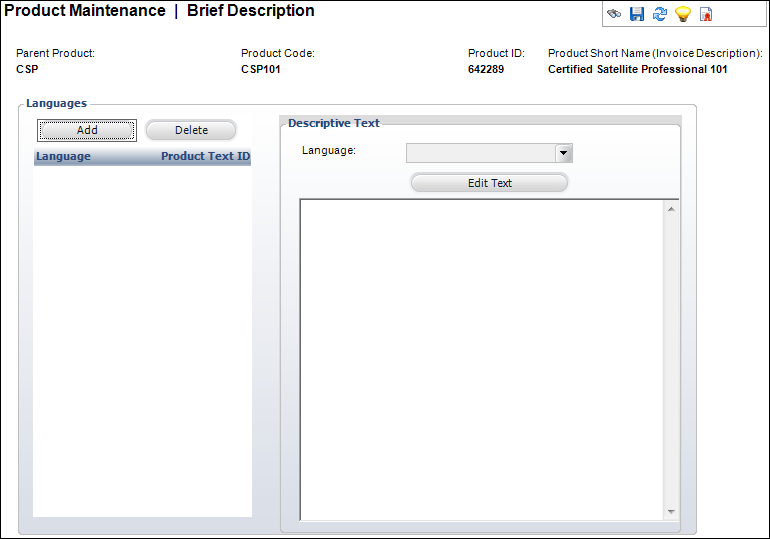
The Brief Description screen displays, as shown below..

4. Click Add.
5. Select the Language
from the drop-down.
Only one brief description per language can be added.
6. Click
Edit Text.
The HTML Editor Dialog window displays.
 The
HTML Editor does NOT support the use of the IFRAME tag.
The
HTML Editor does NOT support the use of the IFRAME tag.
7. Enter
any HTML text or
graphics in the text box.
You can also select the Code Window radio
button to enter your description in HTML code.
8. Click OK.
9. Click
Save.
As of 7.5.1, if a brief description is added to the product, a green check
mark will display in the task menu next to the Brief Description task,
as shown below.

Screen Element |
Description |
|---|---|
Add |
Button. When clicked, a row is added to the Languages table and the corresponding fields are enabled to add a language and description. |
Delete |
Button. When clicked, the highlighted row from the table and the information entered in the Languages and Description Text fields are deleted. |
Language |
Drop-down. Identifies the language of the text. This allows descriptive text to be shown on the website based on the language of the customer. Values are populated based on the options defined on the Language Maintenance (APP004) screen.
|
Edit Text |
Button. When clicked, opens the HTML Editor Dialog window. This allows you to edit any previously created descriptions. You can enter the brief description using a Design Window or a Code Window.
The Design Window displays the HTML text editor tools, which are used to format the text similar to Microsoft Word. Some benefits of HTML includes the ability to emphasize text, use block quotations, and use diagrams or mathematical formulas. The problems with using HTML include compatibility issues, privacy attacks, increased spam, and large message sizes.
The Code Window is used to enter the brief description in unformatted plain text. Even though this method is unformatted, it can be used without very much processing readable by simple computer tools, such as line printing text commands in Windows DOS window type. |