 A new code of "FND_THANK_YOU"
has been added to the fixed ORD "TEXT_TYPE"
system type. This code is automatically populated in the TEXT_TYPE_CODE
column of the PRODUCT_TEXT table when thank you page content is added
to a product.
A new code of "FND_THANK_YOU"
has been added to the fixed ORD "TEXT_TYPE"
system type. This code is automatically populated in the TEXT_TYPE_CODE
column of the PRODUCT_TEXT table when thank you page content is added
to a product.As of 7.6.0, you can define a message that displays on the Donation Thank You page to online donors after making a one time cash gift, recurring cash gift, or pledge gift donation to your organization. For example, you can enter the thank you message and include your organization's tax ID number.
 A new code of "FND_THANK_YOU"
has been added to the fixed ORD "TEXT_TYPE"
system type. This code is automatically populated in the TEXT_TYPE_CODE
column of the PRODUCT_TEXT table when thank you page content is added
to a product.
A new code of "FND_THANK_YOU"
has been added to the fixed ORD "TEXT_TYPE"
system type. This code is automatically populated in the TEXT_TYPE_CODE
column of the PRODUCT_TEXT table when thank you page content is added
to a product.
To create your own thank you/ tax receipt page:
1. Using
the Fundraising Manager persona, from the Personify360 main toolbar, select
Fundraising Setup > Gift Setup.
The Gift Code Maintenance search screen displays.
2. Click Search to find a gift or click Create New Gift Code.
3. From the
eBusiness Links task category, click Thank
You Page Content.
Please note that this task only displays for FND gifts with a Gift Type
of "Cash" or "Pledge".
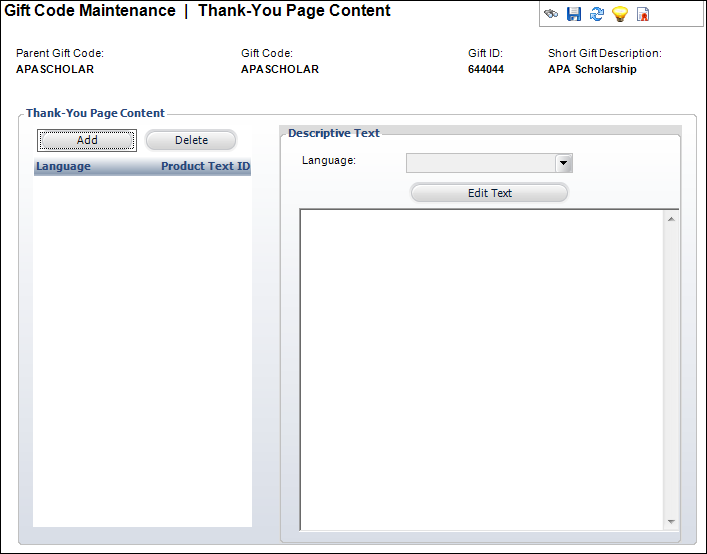
The Thank-You Page Content screen displays, as shown below.

4. Click Add.
5. Select
the Language from the drop-down.
Only one thank you page description per language can be added.
6. Click
Edit Text.
The HTML Editor Dialog window displays.
7. Enter
any HTML text or
graphics in the text box.
You can also select the Code Window radio
button to enter your description in HTML code.
8. Click OK.
9. Click Save.
Screen Element |
Description |
|---|---|
Add |
Button. When clicked, a row is added to the Languages table and the corresponding fields are enabled to add a language and description. |
Delete |
Button. When clicked, the highlighted row from the table and the information entered in the Languages and Description Text fields are deleted. |
Language |
Drop-down. Identifies the language of the text. This allows descriptive text to be shown on the website based on the language of the customer. Values are populated based on the options defined on the Language Maintenance (APP004) screen.
|
Edit Text |
Button. When clicked, opens the HTML Editor Dialog window. This allows you to edit any previously created descriptions. You can enter the brief description using a Design Window or a Code Window.
The Design Window displays the HTML text editor tools, which are used to format the text similar to Microsoft Word. Some benefits of HTML includes the ability to emphasize text, use block quotations, and use diagrams or mathematical formulas. The problems with using HTML include compatibility issues, privacy attacks, increased spam, and large message sizes.
The Code Window is used to enter the brief description in unformatted plain text. Even though this method is unformatted, it can be used without very much processing readable by simple computer tools, such as line printing text commands in Windows DOS window type. |