 As of 7.6.2, this control can be configured
to be responsive to mobile
users. For more information about using this control on a responsive
page, please see Configuring
Responsive CSS for the Login Page.
As of 7.6.2, this control can be configured
to be responsive to mobile
users. For more information about using this control on a responsive
page, please see Configuring
Responsive CSS for the Login Page. 
The Attendees List link displays as a part of the Meeting Detail control. However, you can drop the control on a separate page to display a list of attendees associated with a meeting by following these steps.
In addition, this is NOT a standalone control, which means that in order for it to function, it needs to be incorporated into the Meetings workflow on the web. For more information, refer to the Standalone .NET Web Controls section.
 As of 7.6.2, this control can be configured
to be responsive to mobile
users. For more information about using this control on a responsive
page, please see Configuring
Responsive CSS for the Login Page.
As of 7.6.2, this control can be configured
to be responsive to mobile
users. For more information about using this control on a responsive
page, please see Configuring
Responsive CSS for the Login Page.

To configure the Calendar control:
1. Add the
"AttendeeListing" control to your page.
For more information, please see Adding
a .NET Web Control to a Page.
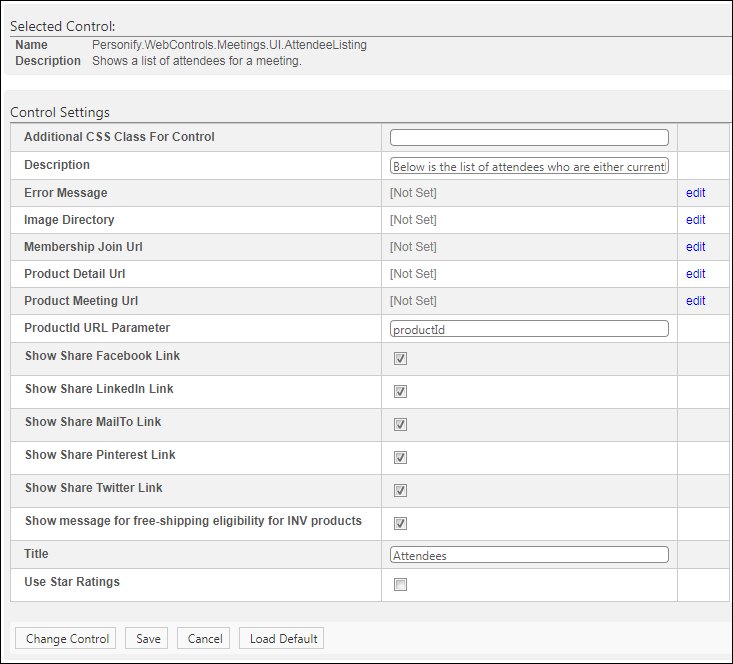
The Control Settings for this control appear, as displayed below.

 You can only
enter 250 characters in the text fields.
You can only
enter 250 characters in the text fields.
2. Configure the control settings, as necessary. See below for a detailed description of each setting.
3. Click Save.
Setting |
Description |
|---|---|
Additional CSS Class For Control |
This option allows you to add additional layout to the skin by developing a new DOTNETNUKE style, which requires an advanced understanding of HTML and CSS. |
Description |
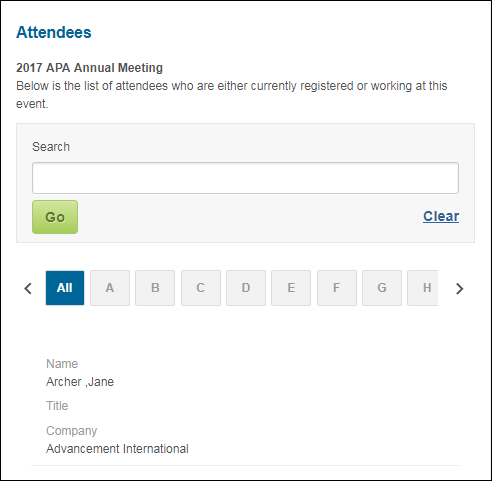
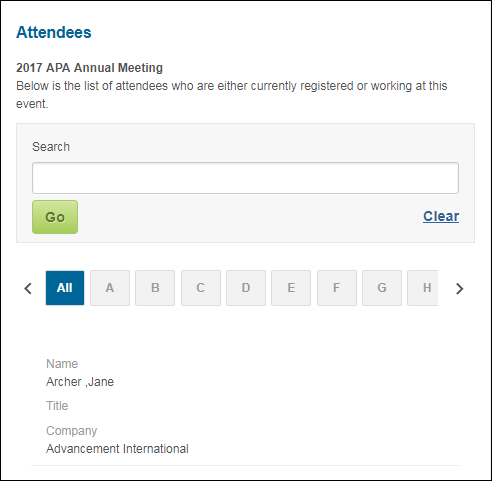
Enter a description to display on the
Attendees List page. The description appears at the top of the
Attendees List screen, as highlighted below. |
Error Message |
The error message will display on the control for the action that was being performed at the time of the error. If left blank, the default error message, "An error occurred while performing [Insert Action]. If the problem persists, please contact the site administrator", will display. [Insert Action] will be substituted with the action the control was performing at the time of the error. If you wish to change the default error message, customize it with a PWF Parameter. See Setting up PWF Parameters for more information. |
Exhibition Information URL |
Select the PWF parameter that will take the constituent to that URL when he/she clicks Exhibitor Information. If this PWF parameter does not exist or you would like to create a new one, see Setting up PWF Parameters for more information. |
Image Directory |
This is the name of the image to display if the Membership Product does not have a small image defined. The default is “NotFoundImage.jpg”, and this ensures that the image exists in the image directory. |
Membership Join Url |
Select the PWF parameter that will take the user to the URL where he/she can register to become a member of your organization. If this PWF parameter does not exist or you would like to create a new one, see Setting up PWF Parameters for more information. |
Product Detail Url |
Select the PWF parameter that will take the user to the URL where he/she can view the details about a product. If this PWF parameter does not exist or you would like to create a new one, see Setting up PWF Parameters for more information. |
Product Meeting Url |
Select the PWF parameter that will take the user to the URL where he/she can view the Meeting Details page. If this PWF parameter does not exist or you would like to create a new one, see Setting up PWF Parameters for more information. |
ProductId URL Parameter |
This is the default name of the parameter to read the product’s ID, but if the environment's redirection logic uses a different Query String name, set it here. See Setting up PWF Parameters for more information. |
Show Share Facebook Link |
Check this checkbox to display the Facebook share icon. |
Show Share LinkedIn Link |
Check this checkbox to display the LinkedIn share icon. |
Show Share MailTo Link |
Check this checkbox to display the mail share icon. |
Show Share Pinterest Link |
Check this checkbox to display the Pinterest share icon. |
Show Share Twitter Link |
Check this checkbox to display the Twitter share icon. |
Title |
Enter the title you want this control to display on the page.
|