Configuring the Web Settings for the Search Control
It is up to each client to determine the appropriate location of this
page, and to create the menu item that will lead web users to this page.
The section below details how to set up this control on your website.
The instructions are intended for a web user with web admin/host privileges.
In addition, this is NOT a standalone control, which means that in order
for it to function, it needs to be incorporated into the Online
Store workflow on the web. For more information, refer to the Standalone
Controls section.
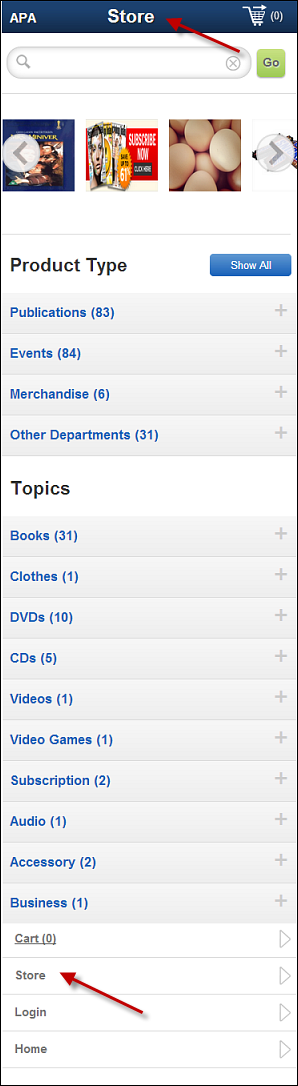
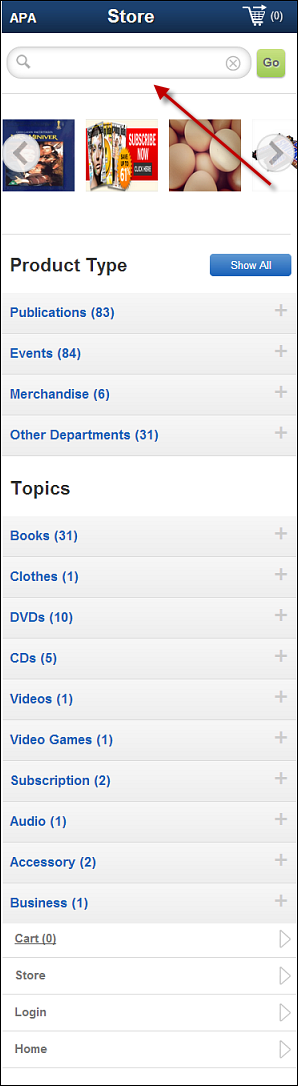
 This control can be configured to be
responsive to mobile users.
After adding the responsive CSS to this page, your mobile phone user will
see the control on the responsive page similar to the one shown below.
For more information
about using this control on a responsive page, please see Making
a Page Responsive.
This control can be configured to be
responsive to mobile users.
After adding the responsive CSS to this page, your mobile phone user will
see the control on the responsive page similar to the one shown below.
For more information
about using this control on a responsive page, please see Making
a Page Responsive.

To configure the web settings for the Search control:
1. Add the
"SearchControl" to the desired page. For more information,
please see Adding a .NET Web Control
to a Page.
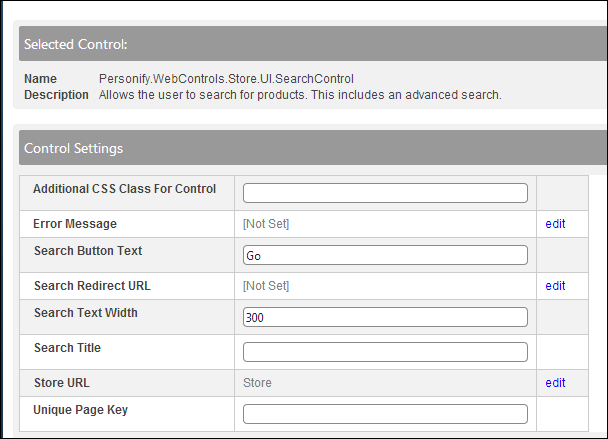
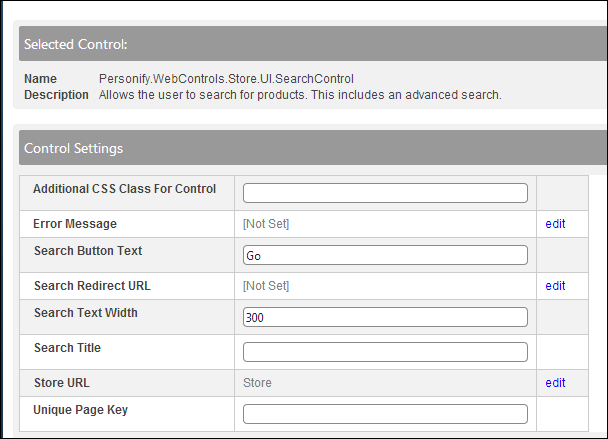
The following Control Settings display for this control, as shown below.

 You can only
enter 250 characters in the text fields
You can only
enter 250 characters in the text fields
2. In the Additional
CSS Class for Control field, enter the CSS class, if necessary.
This option allows you to add additional layout to the skin by developing
a new DOTNETNUKE style, which requires an advanced understanding of HTML
and CSS.
 If you drop
this control on the center or top pane on your page, enter the css class
"full-size" in the Additional CSS Class for
Control field. This will make the control span across the page.
If you drop
this control on the center or top pane on your page, enter the css class
"full-size" in the Additional CSS Class for
Control field. This will make the control span across the page.
3. If necessary, select
or create a new Error Message.
The error message will display on the control for the action that was being
performed at the time of the error.
a. If left
blank, the default error message, "An error occurred while performing
[Insert Action]. If the problem persists, please contact the site administrator",
will display. [Insert Action] will be substituted with the action the
control was performing at the time of the error.
b. If you
wish to change the default error message, customize it with a PWF parameter.
See Setting up PWF Parameters for
more information.
4. In the Search
Button Text text field, enter the text you want to display in the
search button.
5. From the Search
Redirect URL line, click edit.
The Select/Edit Personify Web Parameters screen displays.
a. Click
the select link next to the appropriate PWF
parameter.
You should set the PWF parameter to a value that will take the user to
the URL in your site where he/she view his/her search results.
If this PWF parameter does not exist or you would like to create a new
one, see Setting up PWF Parameters for
more information.
6. In the Search
Text Width text field, enter the desired width of the control.
If left blank, it will default to the recommended 700 for horizontal and
200 for vertical.
7. In the Search
Title text field, enter the title that will show up on the control.
8. As of 7.5.1 FP1, Personify
developed its own responsive CSS. If you are using Responsive CSS, from
the Store URL line, click edit.
The Select/Edit Personify Web Parameter screen displays.
i. Click
the select link next to the appropriate PWF
parameter.
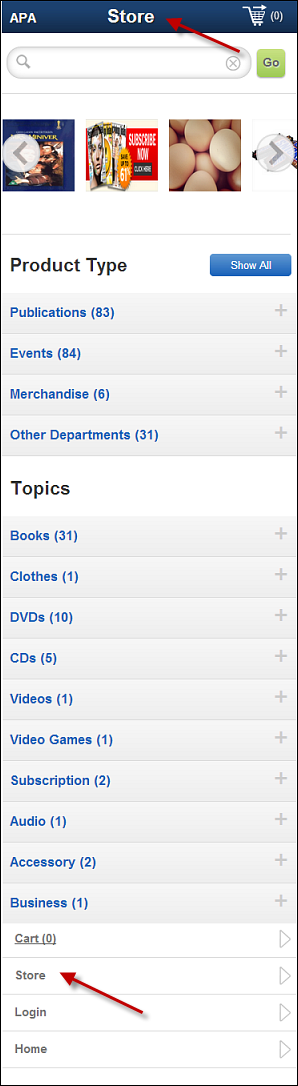
You should set the PWF parameter to a value (e.g., Store Landing page)
that will redirect users the Store page's URL when they click the Store
link located on the top and bottom of the page, as highlighted below.
See Setting Up PWF Parameters
to learn more about these parameters and why your website's redirect URLs
are managed there.

9. As
of 7.5.1 FP1, if
necessary, in the Unique Page Key field, enter a string value.
This field is used to distinguish search terms being used in configurations
where you may have multiple product listing pages. You have a different
Unique Page Key value that drives the appropriate search terms on these
pages.
If this control has been dropped on the same page (e.g., Online Store Landing
page or Product Listing page) as either the Product
Listing control or Navigation
Bar control and the Unique Page Key field has been set for either
control, then the same value must be entered here. The Unique Page Key
field's value MUST be the same for all three controls. For example, if
you enter "APAstore" in this field on the Online Store Landing
page for the Search control, then you should enter "APAstore"
on this field for the Navigation Bar control on the Online Store Landing
page and on the Product Listing control on the Product Listing page.
10. Click Save.
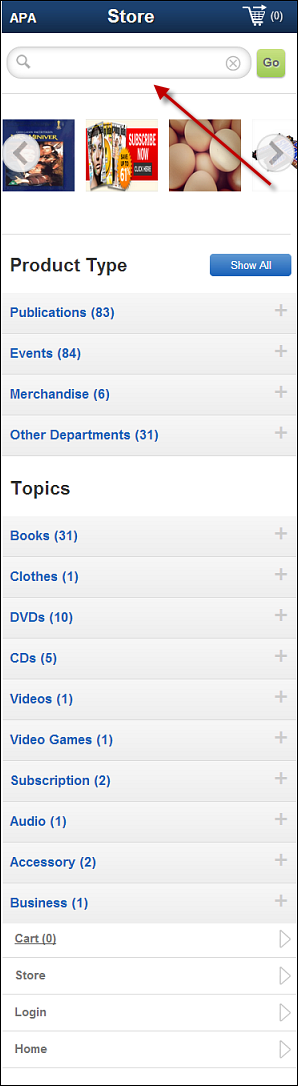
 This control can be configured to be
responsive to mobile users.
After adding the responsive CSS to this page, your mobile phone user will
see the control on the responsive page similar to the one shown below.
For more information
about using this control on a responsive page, please see Making
a Page Responsive.
This control can be configured to be
responsive to mobile users.
After adding the responsive CSS to this page, your mobile phone user will
see the control on the responsive page similar to the one shown below.
For more information
about using this control on a responsive page, please see Making
a Page Responsive. 

 You can only
enter 250 characters in the text fields
You can only
enter 250 characters in the text fields If you drop
this control on the center or top pane on your page, enter the css class
"full-size" in the
If you drop
this control on the center or top pane on your page, enter the css class
"full-size" in the