Configuring the Web Settings for the Photo Control
This a standalone control, which means that it has its own individual
value and does not require another control in order for it to function.
For more information, refer to the Standalone
Controls section.
See also:
· For an
overview of the photo control, please see the Photo
Control Overview.
 As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.
As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.

To configure the web settings for the Photo control:
1. Add the
"PhotoControl" to the desired page. For more information,
please see Adding a .NET
Web Control to a Page.
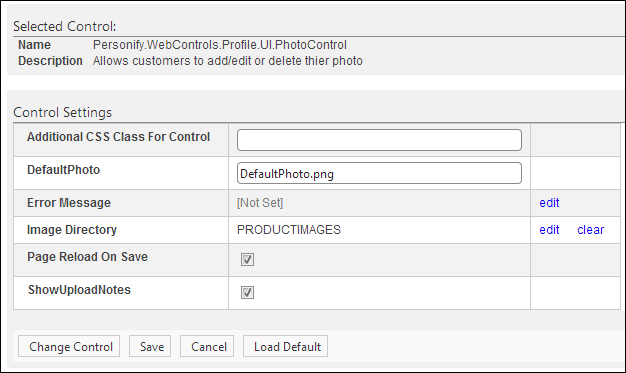
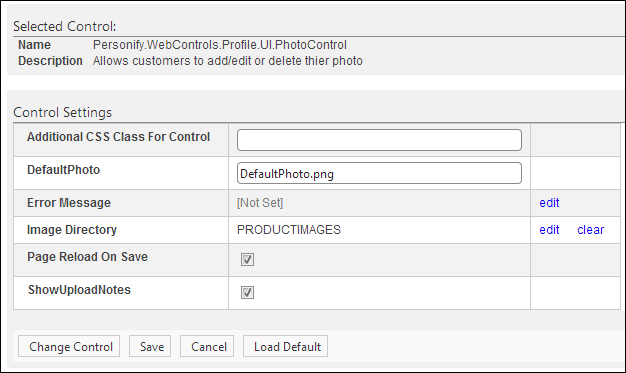
The following Control Settings display, as shown below. For a detailed
description of each setting, please see the table at the bottom of this
topic.

 You can only
enter 250 characters in the text fields.
You can only
enter 250 characters in the text fields.
2. Configure the control
settings, as necessary. See below for a detailed description of each setting.
3. Click Save.
Parameter |
Description |
Additional CSS Class for Control |
This option allows you to add additional
layout to the skin by developing a new DOTNETNUKE style, which
requires an advanced understanding of HTML and CSS. |
Default Photo |
This is the default image that will display
when the customer has not uploaded an image. As of 7.5.0, the
default image file delivered with base is located in ..\Themes\PersonifyDefault\PhotoControl
folder and is delivered as part of the standard Personify skin. |
Error Message |
If left blank and the "PersonifyErrorMessage"
do not return a result, the default error message, "An error
occurred while performing [Insert Action]. If the problem persists,
please contact the site administrator", will display. If
you wish to change the default error message, customize it with
a PWF parameter. See Setting
Up PWF Parameters for more information. |
Image Directory |
You should set the PWF parameter to a
value (e.g., PersonifyImageDirectory) that will direct this URL
to the where you store your images. If left blank and Personify
Image Directory does not return a result, the images folder will
be used. If this PWF Parameter does not exist or you would like
to create a new one, see Setting
Up PWF Parameters for more information. |
Page Reload On Save |
As of 7.5.2, this checkbox controls whether
or not the web user will be forced to refresh the page to see
their changed photo. |
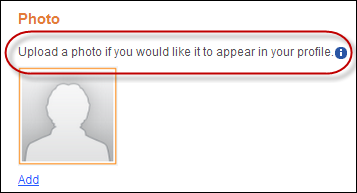
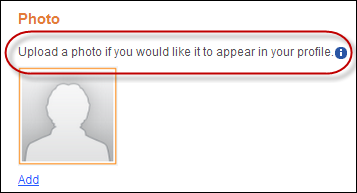
ShowUploadNotes |
If checked, the upload notes will display
to your web user, as highlighted below.
 |
 As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.
As of 7.6.0, this control can be configured
to be responsive to mobile
users. After adding the responsive CSS to this page, your mobile phone
user will see the control on the responsive page similar to the one shown
below. For more information
about using this control on a responsive page, please see Making
a Page Responsive.

 You can only
enter 250 characters in the text fields.
You can only
enter 250 characters in the text fields.