Configuring the Web Settings for the Membership Benefits Control
 This
is NOT a standalone control, which
means that in order for it to function, it needs to be incorporated into
a workflow. However, if you are using the Membership
Join Options control as part of the second
step in the membership join process, you do NOT need to drop this
control on the same page OR configure the web settings, as the membership
benefits will automatically display (if defined).
This
is NOT a standalone control, which
means that in order for it to function, it needs to be incorporated into
a workflow. However, if you are using the Membership
Join Options control as part of the second
step in the membership join process, you do NOT need to drop this
control on the same page OR configure the web settings, as the membership
benefits will automatically display (if defined).
 As of 7.6.1, this control can be configured
to be responsive to mobile users.
For more information
about using this control on a responsive page, please see Configuring
Responsive CSS for the Login Page.
As of 7.6.1, this control can be configured
to be responsive to mobile users.
For more information
about using this control on a responsive page, please see Configuring
Responsive CSS for the Login Page.
To configure the web settings for the Membership Benefits
control:
1. Add the "MembershipBenefitsControl" to
the desired page. For more information, please see Adding
a .NET Web Control to a Page.
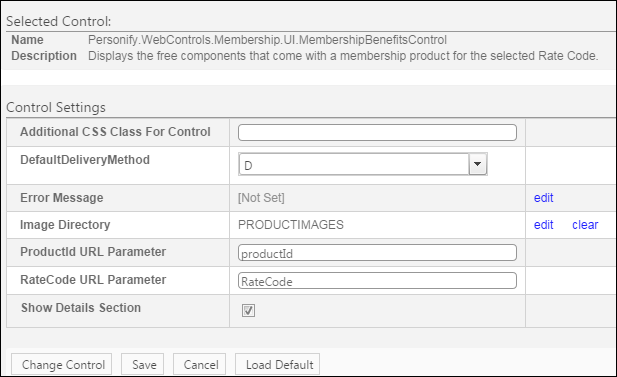
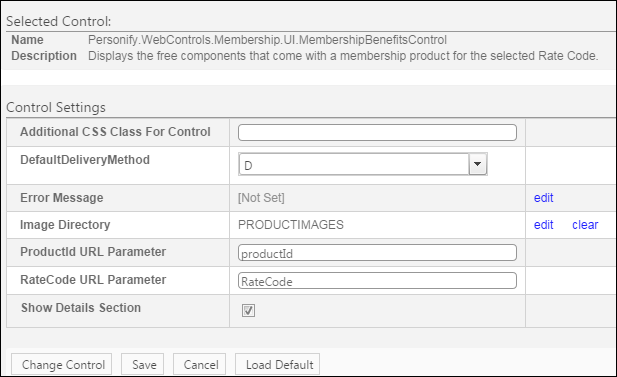
The following Control Settings display for this control, as shown below.

 Text fields
have a 250 character limit.
Text fields
have a 250 character limit.
2. Configure the parameters
as necessary.
3. Click Save.
Control Setting |
Description |
Additional CSS Class for Control |
Enter the CSS class, if necessary. This
option allows you to add additional layout to the skin by developing
a new DOTNETNUKE style, which requires an advanced understanding
of HTML and CSS. |
Default Delivery Method |
Select the whether you want the default
delivery method to be digital or print. This will be the default
delivery method that displays to you user. For example if you
select "D", digital will be the default option and the
user can switch to print, as highlighted below.
 |
Error Message |
If necessary, select or create a new error message.
The error message will display on the control for the action that
was being performed at the time of the error. If left blank, the
default error message, "An error occurred while performing
[Insert Action]. If the problem persists, please contact the site
administrator", will display. [Insert Action] will be substituted
with the action the control was performing at the time of the
error. If you wish to change the default error message, customize
it with a PWF parameter. See Setting
up PWF Parameters for more information. |
Image Directory |
This is the name of the image to display
if the Membership Product does not have a small image defined.
The default image is “not_available.gif", as shown below,
and this ensures that the image exists in the image directory.
If you would like to change this default image, replace the not_available.gif
file in the image folder with the default image file of your
choice.
 |
ProductID URL Parameter |
By default, this is set to "productId",
but if the environment's redirection logic uses a different Query
String name set it here. |
RateCode URL Parameter |
By default, this is set to "RateCode",
but if the environment's redirection logic uses a different Query
String name set it here. |
Show Details Section |
Check this checkbox to display the short
description of the free component with a link to the long description. |
 This
is NOT a standalone control, which
means that in order for it to function, it needs to be incorporated into
a workflow. However, if you are using the Membership
Join Options control as part of the second
step in the membership join process, you do NOT need to drop this
control on the same page OR configure the web settings, as the membership
benefits will automatically display (if defined).
This
is NOT a standalone control, which
means that in order for it to function, it needs to be incorporated into
a workflow. However, if you are using the Membership
Join Options control as part of the second
step in the membership join process, you do NOT need to drop this
control on the same page OR configure the web settings, as the membership
benefits will automatically display (if defined).  As of 7.6.1, this control can be configured
to be
As of 7.6.1, this control can be configured
to be 
 Text fields
have a 250 character limit.
Text fields
have a 250 character limit.