
In order for the Cart Preview control to display properly on the web, the following steps need to be followed:
1. Create a new page,
drop the Shopping
Cart control on it, and configure the control's settings.
Make sure that the Cart Item Preview Mode checkbox
is checked. When checked, allows the Shopping Cart control to display
on the Cart Preview page.
2. Configure the skin settings of the page you created in step 1 in order for it to display properly:
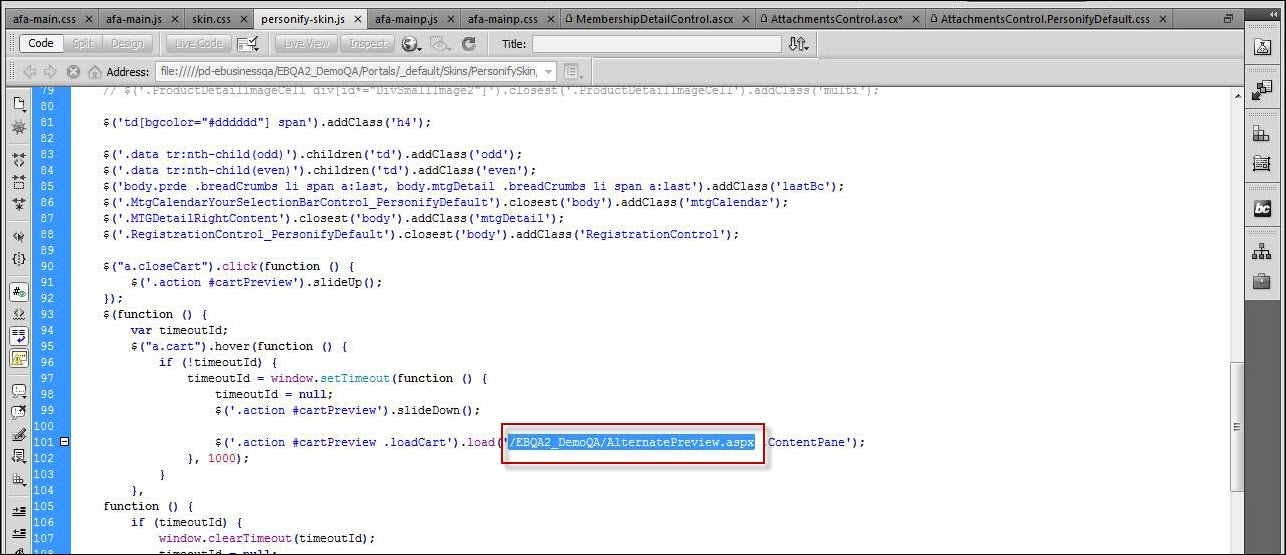
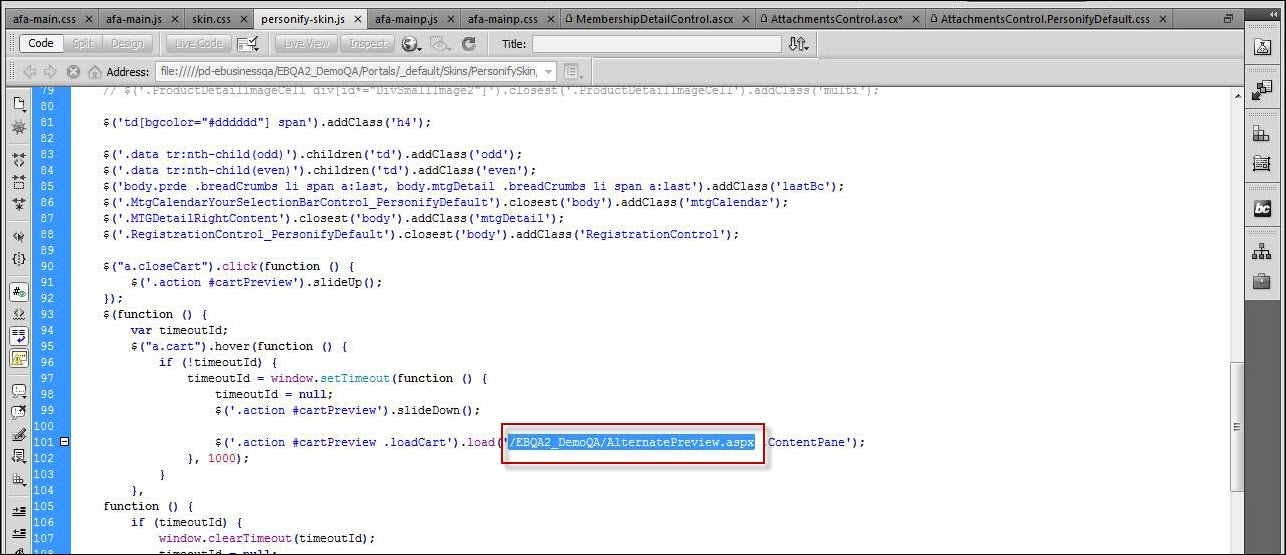
a. Open the
PersonifySkin.js file, located in the ../Skins/PersonifySkin/js
folder, which is part of the skin package.
Note: You must have folder level access this file.
b. Find the
line referencing "cartPreview" and change this to reference
the URL of the page you created in step 1, as highlighted below.

3. Drop the Cart Preview control on every page that you want this functionality to display.