
As of 7.5.1FP1, the Product Detail
control can be configured to be responsive to mobile users. The page
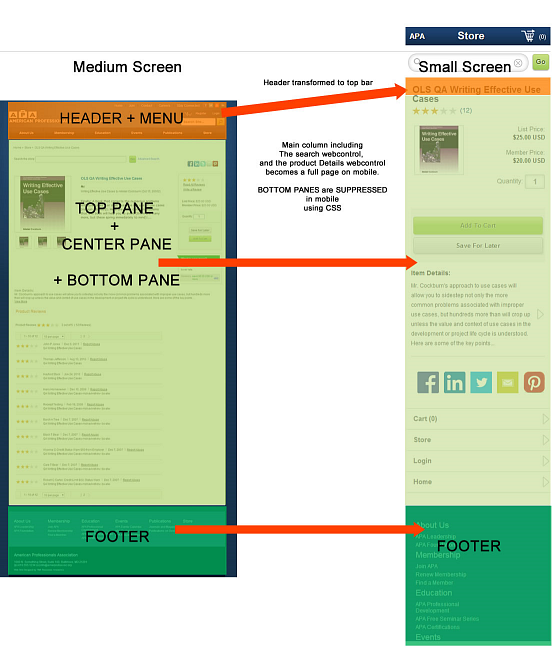
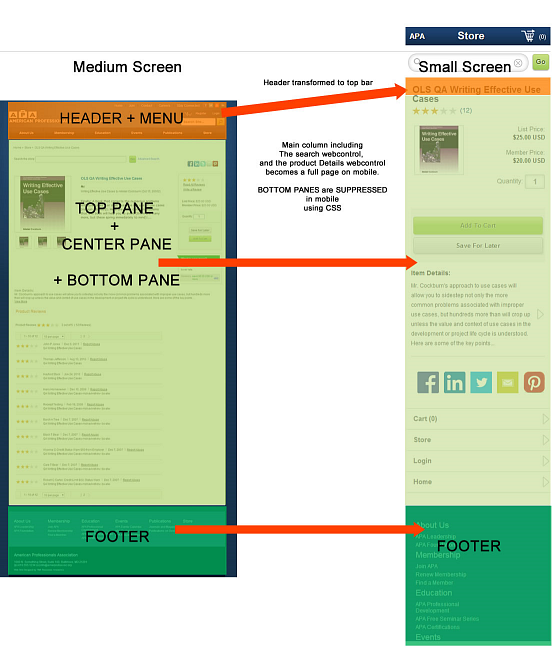
should have a one column skin applied to it and this center pane or column
including all the elements, is what will display on mobile devices. As
a best practice, the only controls that should be dropped on this page
when using the responsive CSS are the Product
Detail and Search controls, because
these controls were designed to be responsive and will render properly
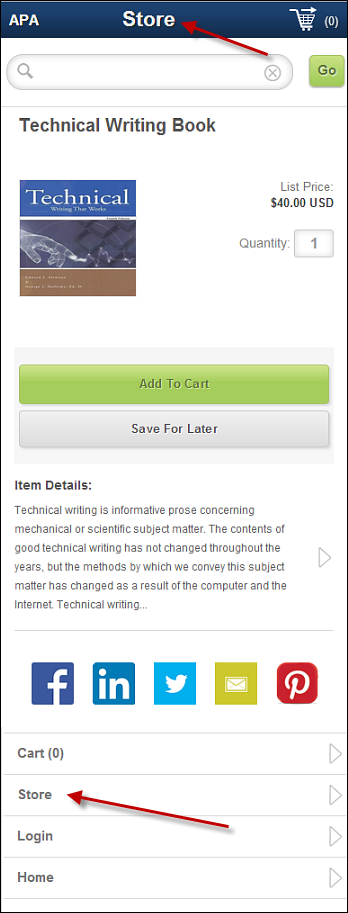
on a mobile device, as shown in the diagram below. The Search
control should be placed above the Product
Detail control. However, if your page has the Create
Product Review control dropped on it, the control will be suppressed
on mobile devices using Java Script, which is part of the web control.
As a best practice, the Create Product Review control should be dropped
after the Product Detail control.

In addition, in the Search control, the Additional CSS Class For Control parameter needs to be updated to include a class that styles this control to render properly on mobile devices and the Store URL parameter needs to be set to the Store Landing page's URL in order for the Store link to render properly on mobile devices. As a best practice, this page should NOT have a Marketing control dropped on it, because of the real estate it will take up on a screen for a mobile device; however, since it was designed to be responsive, it can be added to this page if you desire. Refer to the Customer Impact section to see how the desktop and mobile Product Detail page displays differently to the user.
 The
text on the Product Detail page will wrap to fit the width of the device.
As a best practice, for mobile devices, use clear/concise product
descriptions, rate code descriptions, etc., so that the text does not
wrap and it displays cleanly to the user (e.g., 1 year vs. one year membership).
See Configuring
the Back Office Settings for the Product Detail Control for more information.
The
text on the Product Detail page will wrap to fit the width of the device.
As a best practice, for mobile devices, use clear/concise product
descriptions, rate code descriptions, etc., so that the text does not
wrap and it displays cleanly to the user (e.g., 1 year vs. one year membership).
See Configuring
the Back Office Settings for the Product Detail Control for more information.
Depending on which Content Management System (CMS) you are using will determine how you are going to configure the page in order to make it responsive. The following sections explain how to make your page responsive depending on which CMS you are using:
· DNN
 If
you add a promotional
control to the bottom of this page, you must enter "mobile-hide"
in the Additional CSS Class for Control
field for the promotional control. If not, the bottom navigation will
not work for the mobile version of this page.
If
you add a promotional
control to the bottom of this page, you must enter "mobile-hide"
in the Additional CSS Class for Control
field for the promotional control. If not, the bottom navigation will
not work for the mobile version of this page.
As of 7.5.1 FP1, in order for the page to be responsive when users are viewing it on a mobile device, the Host: PersonifySkin-onecol-responsive skin should be applied to it. This is a one column skin.
To configure responsive CSS for the Product Detail page:
1. Add the following CSS classes to your center column or pane: <div class="center detail-mobile-way">.
2. Log into your site as an administrator.
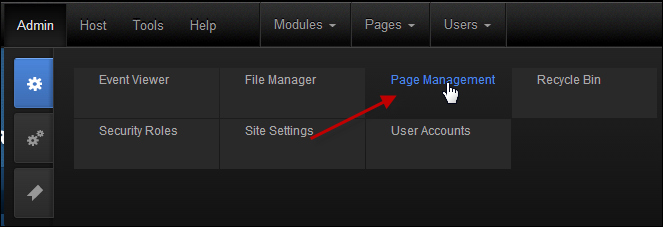
3. From the Admin menu,
select Page Management, as highlighted
below.

The Page Management screen displays.
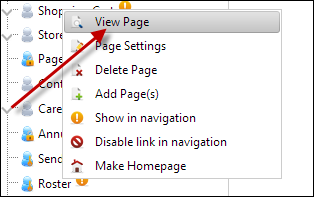
4. Navigate to the
Product Detail page, right-click on it,
and select View Page, as highlighted below.

The Product Detail page displays.
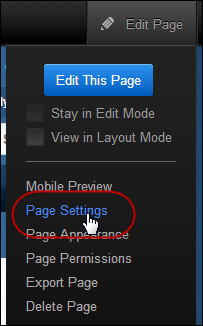
5. From the toolbar, select
Edit Page > Page Settings, as highlighted
below.

The Page Details screen displays.
6. Select the Advanced Settings tab.
a. From the Page Skin drop-down, select "Host: PersonifySkin - product-detail-responsive".
b. In the
Appearance section, enter the following meta link in the Page
Header Tags field:
<meta name= "viewport" content="initial-scale=1">
 This meta
link is what scales the page to fit the width of the phone or tablet.
If you do NOT add this meta link, it will display the desktop version
of the site on the mobile devices. If you create a new page and want it
to be responsive, you MUST add this meta link to the page and add the
responsive skin.
This meta
link is what scales the page to fit the width of the phone or tablet.
If you do NOT add this meta link, it will display the desktop version
of the site on the mobile devices. If you create a new page and want it
to be responsive, you MUST add this meta link to the page and add the
responsive skin.
c. Click Update Page.
7. Next, you will have to update your configurations for the Search control.
a. From the
pencil icon, select Edit Web Control Container.
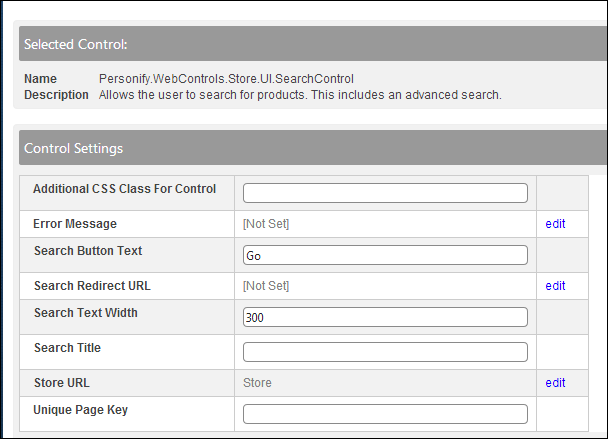
The Control Settings for the Search control display, as shown below.

b. In the
Additional CSS Class for Control field, enter
"SearchControl_PersonifyDefault".
The "SearchControl_PersonifyDefault" CSS class styles this control
to render properly on mobile devices.
c. From the
Store URL line, click edit.
The Select/Edit Personify Web Parameter screen displays.
i. Click
the select link next to the appropriate PWF
parameter.
You should set the PWF parameter to a value (e.g., Store Landing page)
that will redirect users the Store page's URL when they click the Store
link located on the top and bottom of the page, as highlighted below.
See Setting Up PWF Parameters
to learn more about these parameters and why your website's redirect URLs
are managed there.

d. Click Save.
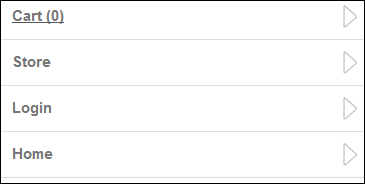
8. If you
are using the Personify’s APA skin package, the bottom navigation is included,
as shown below, and you only need to update the URLs for your Login and
Online Store Landing pages. If you are NOT using the APA skin package
or you want to create new skin pages, you need to add specific HTML markup
tags to your page in order for the bottom navigation to display. Please
refer to Displaying Bottom Navigation Links on Responsive Pages for more
information.

 If
you add a promotional
control to the bottom of this page, you must enter "mobile-hide"
in the Additional CSS Class for Control
field for the promotional control. If not, the bottom navigation, as shown
above, will not work for the mobile version of this page.
If
you add a promotional
control to the bottom of this page, you must enter "mobile-hide"
in the Additional CSS Class for Control
field for the promotional control. If not, the bottom navigation, as shown
above, will not work for the mobile version of this page.
For non DNN users, the web controls need to be placed and setup in a similar layout as the DNN layout with a center column to obtain the same results. In order for the whole user experience to be responsive, the website layout must be responsive. The header and footer are not part of the web controls; rather, they belong to the website layout.
To configure responsive CSS for the Product Detail page:
1. Add the following CSS classes to your center column or pane: <div class="center detail-mobile-way">.
2. Add the appropriate CSS classes to the following layout markup: header, other containers, and bottom mobile navigation. Refer to the CSS Guidelines for Responsive Design for additional information.
3. If you are using the
Personify’s APA skin package, the bottom navigation is included, as shown
below, and you only need to update the URLs for your Login and Online
Store Landing pages. If you are NOT using the APA skin package or you
want to create new skin pages, you need to add specific HTML markup tags
to your page in order for the bottom navigation to display. Please refer
to Displaying Bottom Navigation Links on Responsive Pages for more information.

 If
you add a promotional
control to the bottom of this page, you must enter "mobile-hide"
in the Additional CSS Class for Control
field for the promotional control. If not, the bottom navigation, as shown
above, will not work for the mobile version of this page.
If
you add a promotional
control to the bottom of this page, you must enter "mobile-hide"
in the Additional CSS Class for Control
field for the promotional control. If not, the bottom navigation, as shown
above, will not work for the mobile version of this page.