Adding Meeting/Session Product Online Store Listing Images
Personify360 supports the upload of multiple images for products for
display on your e-Business site.
 The
default image defined on the Product Images screen will display on the
product listing page in e-Business. However, the images that display on
the meeting detail page in e-Business are defined on the Rotating Images
screen. For more information, please see Defining
Meeting Product Rotating Images.
The
default image defined on the Product Images screen will display on the
product listing page in e-Business. However, the images that display on
the meeting detail page in e-Business are defined on the Rotating Images
screen. For more information, please see Defining
Meeting Product Rotating Images.

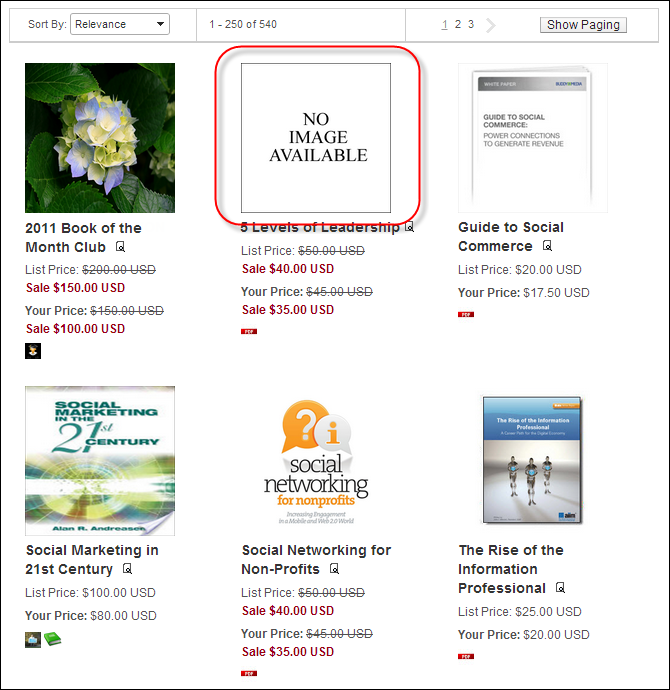
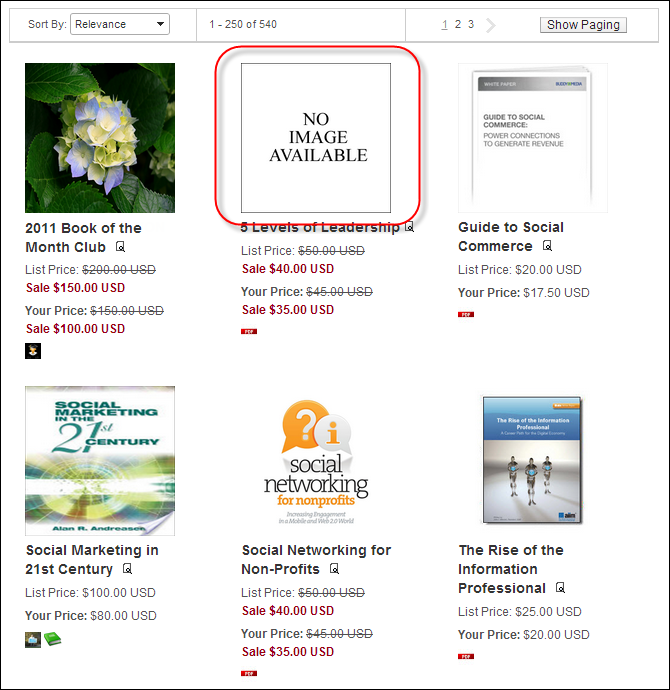
 If
no image is set up, a “No Image Available” image will display on your
site, as shown below.
If
no image is set up, a “No Image Available” image will display on your
site, as shown below.

Images have a big impact on a consumers' decision to learn more and,
ultimately, purchase a product. The time spent taking photos of products
and loading them into the system will affect how well your organization's
ability to sell products and services is. Additionally, you should provide
your photos in the highest resolution possible and the system will resize
them. By default, the system resizes the large image to 250 x 250 pixels
and the thumbnail image to 150 x 150. However, this default can be changed
by editing the width and height of the "LARGE" and "SMALL"
codes defined for the PROD_IMAGE_SIZE
system type. For more information, please see Defining
System Types and Codes.
To set up product images:
1. From the
Personify360 main toolbar, select Products > Product
Central.
The Product Maintenance search screen displays.
2. Click Search
to find a product or click Create
New Product.
3. From the
eBusiness Links task category, click Online Store Listing
Images.
Please note that this task will not appear until you have set up eBusiness
control for whatever product you are working on. For more information,
pleases see Defining
a Meeting Product to Display on the Web.
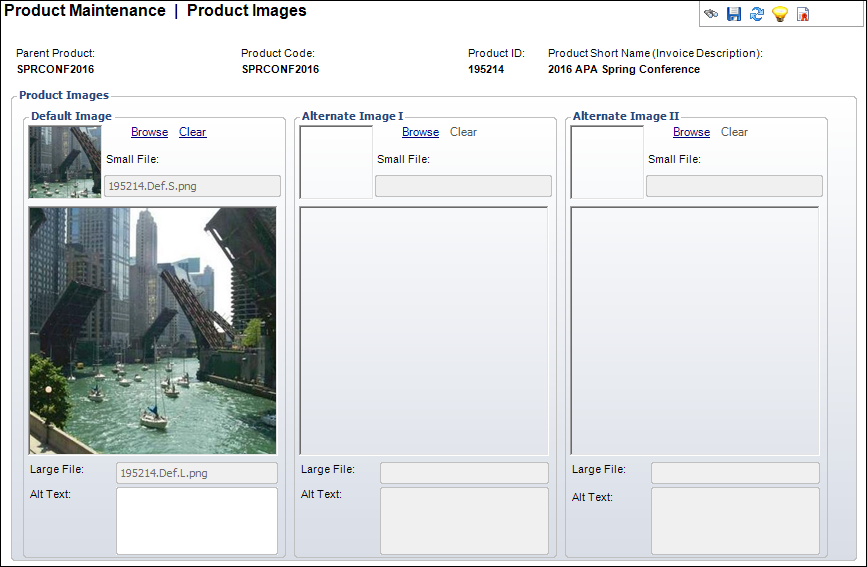
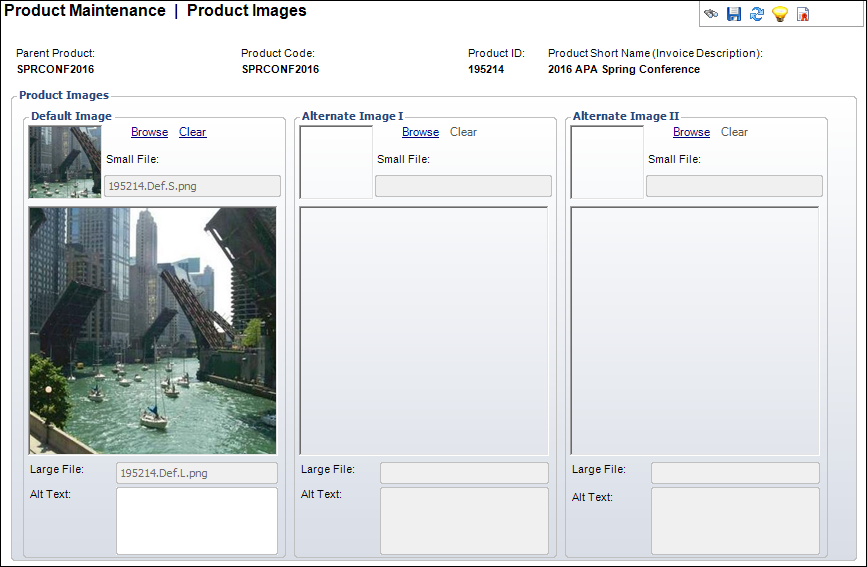
The Product Images screen displays, as shown below.

4. From the
Default Image section, click Browse to upload
an image.
This is the first image a customer will see in the product listing in the
online store.
 The system
supports all image files types, but will convert the image to .png when
uploaded.
The system
supports all image files types, but will convert the image to .png when
uploaded.
The new image will display in the box. If
you would like to delete an image, click Clear.
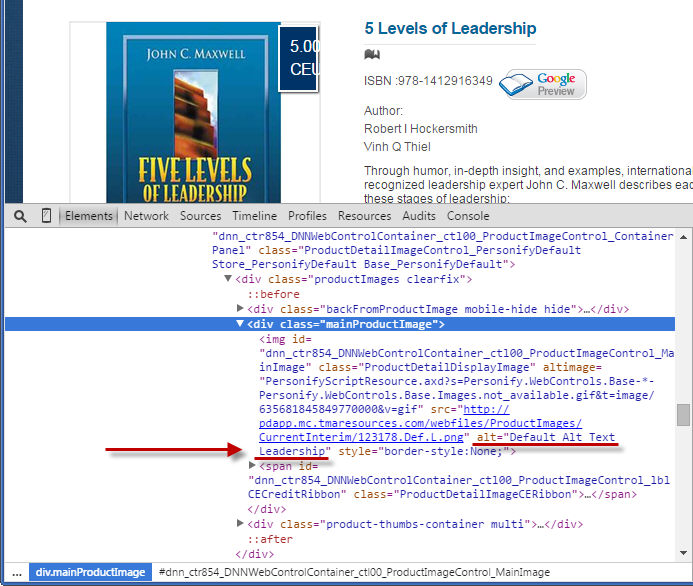
5. If necessary, enter
Alt Text.
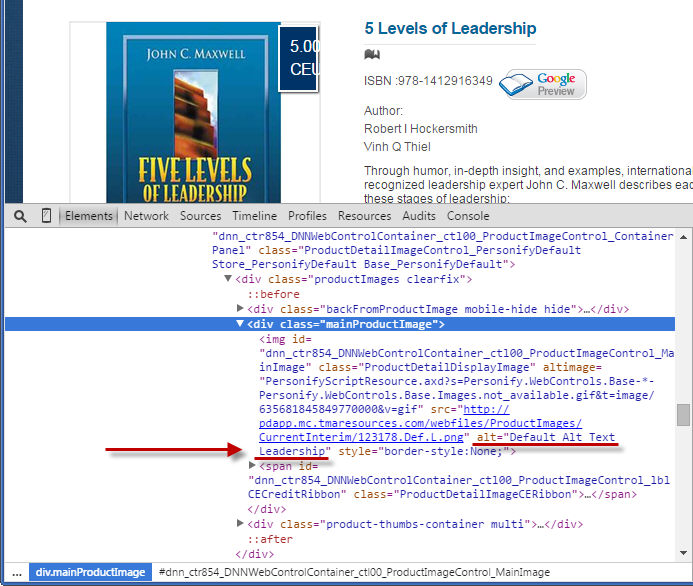
The alternative text for an image is a descriptive representation of the
image as defined within the <IMG> tag as an ALT value. Search engines
use alt tag as a ranking factor in their image search results. If defined,
when the page with the Product
Detail .NET web control is loaded in a browser, the defined value
is included as the Alt content of the image in the page HTML, as shown
below.

If there is not a defined value for the Alt Text of the image, when the
page with the Product Detail .NET web control is loaded in a browser,
the product short name will be included as the Alt content of the image
in the page HTML.
 The
Meeting
Detail control currently operates in the same fashion by using the
Tooltip Text defined on the Meeting
Rotating Images screen.
The
Meeting
Detail control currently operates in the same fashion by using the
Tooltip Text defined on the Meeting
Rotating Images screen.
6. Please note that the
Alternate Image I and Alternate
Image II images do not display on the product listing page.
To define the images that display on the meeting detail page, please see
Defining Meeting Product
Rotating Images.
7. Click
Save.
 Images will
be renamed in this format once they are uploaded: [productID].Def.[image
size].png. This is so that the system can logically place the images
where they are desired within the system. "Def" might also be
"Alt1" or "Alt2" depending on which image you are
uploading.
Images will
be renamed in this format once they are uploaded: [productID].Def.[image
size].png. This is so that the system can logically place the images
where they are desired within the system. "Def" might also be
"Alt1" or "Alt2" depending on which image you are
uploading.
 The
default image defined on the Product Images screen will display on the
product listing page in e-Business. However, the images that display on
the meeting detail page in e-Business are defined on the Rotating Images
screen. For more information, please see Defining
Meeting Product Rotating Images.
The
default image defined on the Product Images screen will display on the
product listing page in e-Business. However, the images that display on
the meeting detail page in e-Business are defined on the Rotating Images
screen. For more information, please see Defining
Meeting Product Rotating Images.



 The
The